Esta es la segunda parte del tutorial para crear un juego de similar al popular Angry Birds.
Creando el escenario
Ahora vamos a crear el nivel.
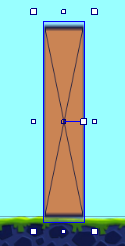
Deforma la caja para que parezca un pilar. Toma uno de los puntos blancos y arrastralo para deformarla.

Ahora vamos a duplicarla.
Presiona CTRL al tiempo que arrastras las caja con el mouse.
¡Se crea una copia!
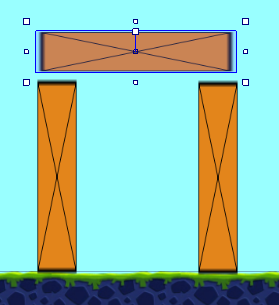
Crea una tercera copia, pero esta vez tómala por el punto blanco cercano a la mitad y gírala. Ponla sobre los otros dos pilares.

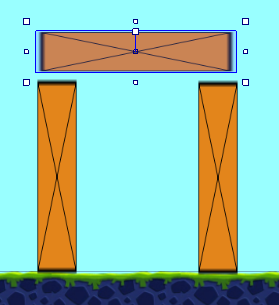
Crea una tercera copia, pero esta vez tómala por el punto blanco cercano a la mitad y gírala. Ponla sobre los otros dos pilares.

Ahora haz clic derecho en princesa_pirata en la barra de objetos y elije Behaviors.
También agrégale Physics. Sus propiedades déjalas tal como están.
Prueba el juego y ve qué sucede. También se cae.
Pon la princesa_pirata encima de la viga. El objetivo del juego será tratar de botar todas las princesas piratas del juego.
¿Te has fijado que el princesa_pirata mete sus patitas dentro del bloque?
Esto es porque están mal definidos sus bordes de colisión. Vamos a corregir eso ahora.
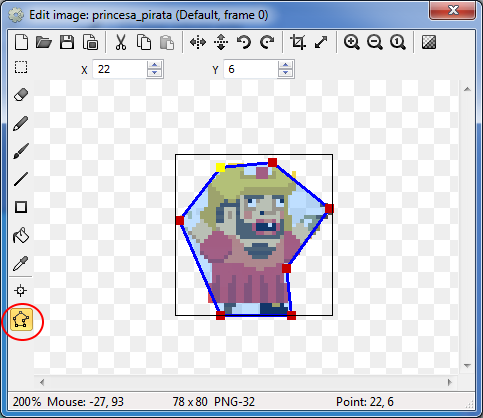
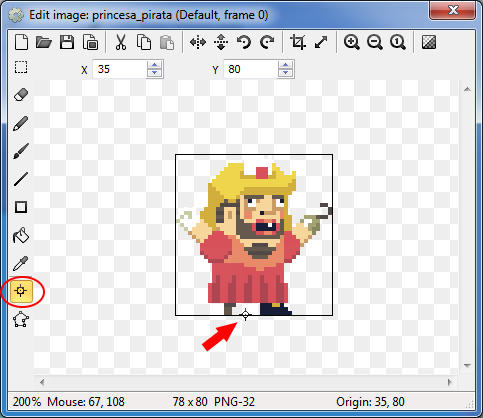
Haz doble clic sobre princesa_pirata en la barra de objetos (a la derecha). Se abrirán varias ventanas. La que nos interesa es el editor de imágenes (el título de la ventana es Edit image: princesa_pirata).
En esta ventana podemos cambiar las propiedades de la imagen del personaje, incluidos sus bordes de colisión.
Haz click en último ícono de la izquierda (Set collision polygon). Si está muy chico, agranda con CTRL y la ruedita del mouse (o con el botón Zoom in)
Mueve los puntos rojos encima del personaje como esta mostrado en la imagen.
Las líneas azules son las que determinan los bordes del objeto para detectar colisiones. Deben estar rodeando lo más cerca posible al objeto.


Cierra el editor de imagen y prueba el juego. Ahora las colisiones entre el personaje y los bloques están mucho mejor.
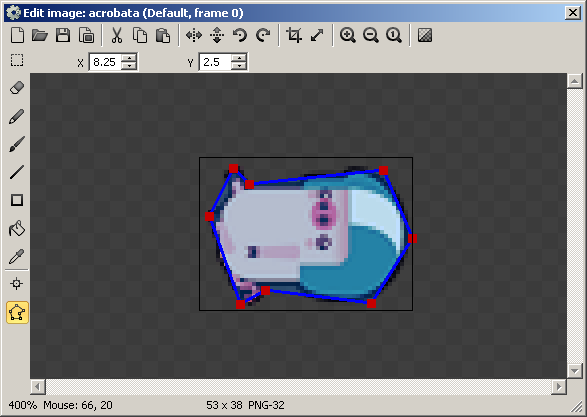
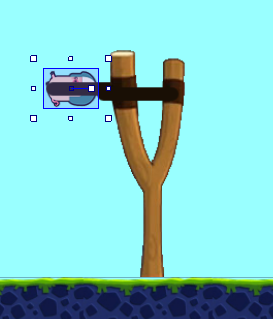
Necesitamos hacer lo mismo con el acrobata. Haz doble clic sobre acrobata en la barra de objetos. En la ventana presiona el último ícono de la izquierda (Set collision polygon) y mueve los puntos rojos encima del personaje como esta mostrado en la imagen.

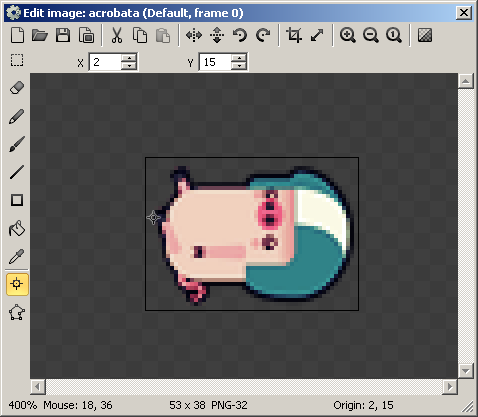
Ahora haz clic en el ícono de arriba del que apretaste recién (Set origin and image points). Haz clic el punto más a la izquierda del personaje. Vamos a usar este punto para marcar donde tienen que ir las cuerdas de la honda.

Ahora necesitamos repetir lo último para las dos cuerdas y para las dos partes de la honda.
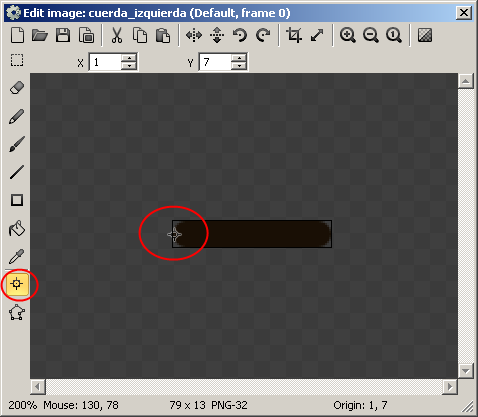
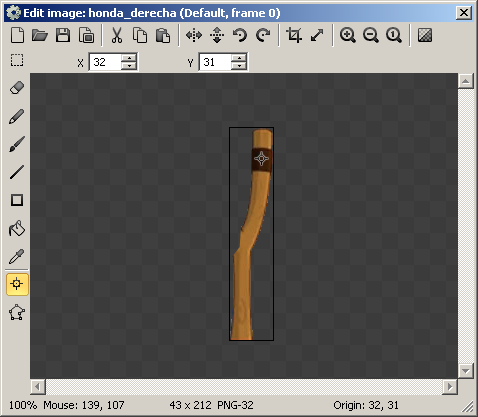
Haz doble clic en cuerda_izquierda en la barra de objetos. Esta vez no nos preocupan los bordes de colisión, sólo vamos a cambiar el origen de la imagen. Presiona el penúltimo ícono de la izquierda y posiciona el origen lo más a la izquierda dentro de la cuerda (mira la imagen de abajo).

Repite exactamente lo mismo para cuerda_derecha.
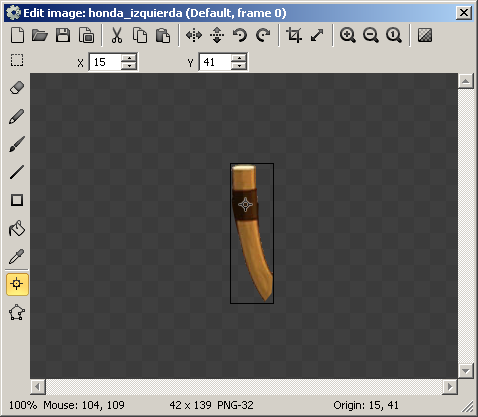
Vamos a hacer lo mismo en honda_izquierda, pero ubica el origen desde donde debería salir la cuerda.


Creación de eventos
Haz doble clic en el layout y en la ventana para insertar nuevo objeto elije Mouse. Lo vamos a ocupar muy pronto.
Ahora haz clic derecho en acrobata en la barra de objetos y elije Behaviors.
También agrégale Physics. Sus propiedades déjalas tal como están.
Si pruebas el juego verás que nuestro amigo se cae de la honda. Ahora vamos a corregir eso y crear todo el funcionamiento de la honda.
La lógica del juego que vamos a agregar es la siguiente:
- Mientras el jugador está apuntando, tenemos que poner al acróbata en el mismo lugar donde está tocando la pantalla con el mouse. Además tenemos que hacer que las cuerdas se extiendan desde la honda hasta el acrobata.
- Cuando el jugador suelta el mouse, tenemos que hacer que el acrobata salga disparado en la misma dirección de una de las cuerdas.
- Cuando el acrobata choque con las cajas debe empujarlas, tal como sucede con la física en la realidad.
Bueno el último punto es el más fácil, porque el comportamiento Physics que agregamos lo hace sólo.
Para diferenciar cuando esta apuntando el jugador y cuando soltó la honda necesitaremos guardar un valor en una variable.
Vamos a agregar una variable.
Haz clic en la pestaña de eventos (Event sheet 1).
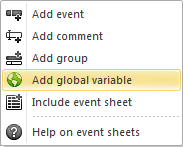
Haz clic derecho en un lugar vacio de la pestaña de eventos y elije Add global variable.

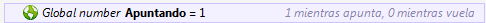
En Description pone 1 mientras apunta, 0 mientras vuela
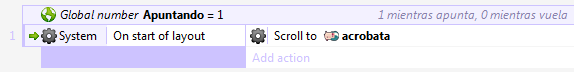
Se debería ver así tu nueva variable en la lista de eventos:

Ahora necesitamos agregar varios eventos.
Haz clic en Add event.
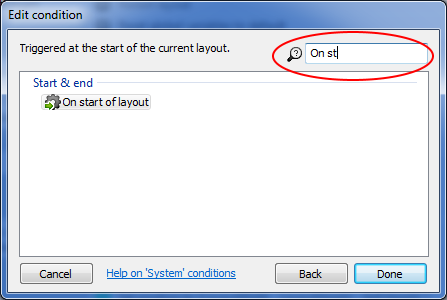
Elije System, luego On start of layout (al partir el layout).
La lista de condiciones es bastante larga, para encontrar rápidamente la que buscas, puedes escribir en el cuadro de búsqueda de arriba a la derecha.

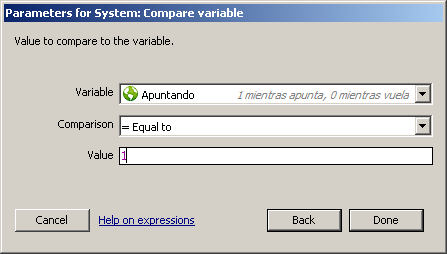
Con eso creaste las condiciones que tienen que cumplirse para nuestro evento. Falta definir las acciones que se ejecutarán cuando las condiciones se cumplan.
Haz clic en Add action, luego System, luego Scroll to object, y en la ventana que aparece escoge el objeto acrobata.
Esto hace que al partir el juego, la cámara se vaya a donde está la honda_izquierda. Realmente nuestro layout no es muy grande, pero si después se te ocurre agrandarlo hacia la derecha, este evento será útil para que el jugador vea la honda y pueda jugar.


Vamos a agregar dos acciones a este evento:
- Elije acrobata y luego Set position. En X pon cuerda_izquierda.ImagePointX(0) y en Y pon cuerda_izquierda.ImagePointY(0)
- Elije acrobata y luego Set angle toward y en X pon honda_derecha.ImagePointX(0) y en Y pon honda_derecha.ImagePointY(0)

La primera acción lo que hace es definir la posición del acrobata justo en el origen de la cuerda izquierda (recuerdas que cambiamos el origen recién?).
La segunda acción lo que hace es cambiar el ángulo hacia donde mira el objeto acrobata. Para definir el angulo hay darle las coordenadas X e Y de un punto. El punto que le hemos dado es el origen de la cuerda derecha (que también cambiamos recién).
Haz correr el juego. ¿Qué pasó?
Vuelve al layout. Al cambiar el origen de la imágenes se movieron en el layout. Tendrás que volver a posicionarlas bien.

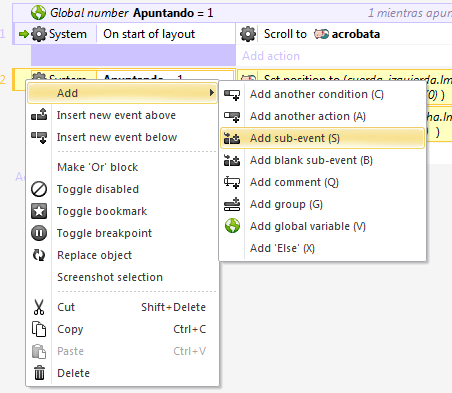
Ahora selecciona el evento que acabamos de crear. Debes hacer clic justo adelante de System. Haz clic derecho y elije Add, y luego Add sub-event.

Elije Mouse, luego Mouse button is down, luego elije Left.
Ahora afírmate porque ¡vamos a agregar 8 acciones a este evento!
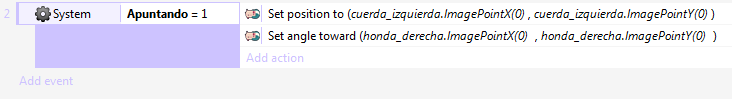
Vamos a agregar dos acciones primero:
- Elije acrobata y luego Set position. En X pon Mouse.X y en Y pon Mouse.Y
- Elije acrobata y luego Set angle toward y en X pon honda_derecha.ImagePointX(0) y en Y pon honda_derecha.ImagePointY(0))
Pruebalo y verás que al hacer clic el acrobata se pone debajo de donde haces clic y apunta siempre a la honda derecha.
Ahora vamos a posicionar la cuerda izquierda y la cuerda derecha con 3 acciones para cada una (6 en total) que debes agregar al mismo evento anterior:
- Elije cuerda_izquierda, luego Set position to another object y elije el objeto honda_izquierda.
- Repite lo mismo con cuerda_derecha, Set position to another object y luego honda_izquierda.
Cada uno de estos dos eventos pone un extremo de la cuerda en el origen de una parte de la honda.
Sigue agregando estas dos acciones al mismo evento:
- Elije cuerda_izquierda, luego Set angle toward y en X pon acrobata.X y en Y pon acrobata.Y
- Repite lo mismo con cuerda_derecha, luego Set angle toward y en X pon acrobata.X y en Y pon acrobata.Y
Estos dos eventos hacen que las cuerdas se orienten hacia el acrobata (hacia su origen).
Prueba el juego, y haz clic cerca de la honda. Ahora las cuerdas estan bien posicionadas en la honda y se orientan hacia donde haces clic. Sólo falta hacer que el largo de las cuerdas sea el correcto.
Agrega estas dos acciones al mismo evento:
- Elije cuerda_izquierda, luego Set width y pon este valor:
distance(acrobata.ImagePointX(0), acrobata.ImagePointY(0), honda_izquierda.ImagePointX(0), honda_izquierda.ImagePointY(0))
- Repite lo mismo con cuerda_derecha, luego Set width y pon este valor:
distance(acrobata.ImagePointX(0), acrobata.ImagePointY(0), honda_derecha.ImagePointX(0), honda_derecha.ImagePointY(0))
Para calcular la distancia ocupamos la función distance() a la que tenemos quepasarle las coordenadas de los dos puntos entre los cuales vamos a medir la distancia. En este caso los puntos son 1) el acrobata y 2) la honda.
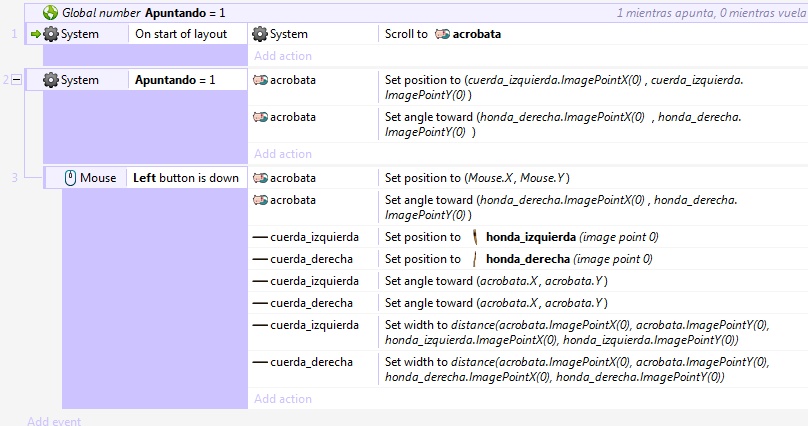
Así deberían verse todos tus eventos hasta ahora:

Prueba el juego y haz clic cerca de la honda. Ahora las cuerdas se mueven correctamente.
Nos falta hacer que al soltar el mouse, salga disparado el acrobata.
Haz clic nuevamente en el evento System | Apuntando =1, luego clic derecho y elije Add, luego Add sub-event.
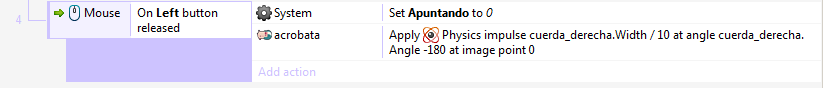
Ahora elije Mouse, luego On button release, luego elije Left.
Y ahora agregaremos dos acciones:
- Elije System, luego Set value, elije Apuntando y pon el valor 0.
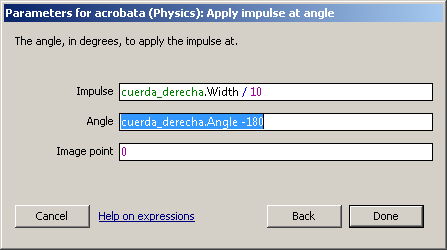
- Elije acrobata, luego Apply impulse at angle y pon el valor de Impulse en cuerda_derecha.Width / 10 y en Angle pon cuerda_derecha.Angle -180

El evento debería quedar así:

La primera acción es obvio lo que hace, deja el valor de Apuntando en cero. Así no se vuelven a ejecutar las acciones de más arriba, que dependen de que Apuntando valga 1.
La segunda acción le da un impulso al acrobata. La magnitud del impulso es el tamaño de una cuerda divido por un factor. El factor puedes cambiarlo a tu gusto.
El ángulo del impulso es el contrario de la cuerda (al sumarle 180 se vuelve el contrario), esto pues la cuerda está orientada desde la honda hacia el acrobáta y el acrobata tiene que salir disparado en el sentido contrario.
Pruebalo. Ahora sí funciona la honda!
Vamos a agregar un evento más, es para el caso en que decidas agrandar a la derecha el layout. Entonces necesitamos que después de soltar el botón, la cámara siga al acrobata.
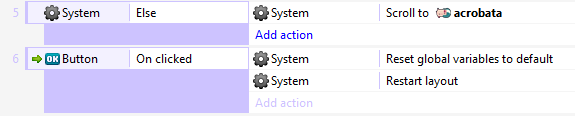
Agrega un evento, elije System, luego Else. Else significa que esta condición se cumple sólo si el evento anterior no se cumplía. La condición del evento anterior es Apuntando=1, o sea, esta condición se cumple si Apuntando es disntinto de 1, o sea ya salió disparado el acrobata.
En la acción, elije System, luego Scroll to, y luego elije acrobata.
Volvamos al layout. Hazcle doble clic y elije un Button. Posicionalo arriba del layout. Luego, en sus propiedades cambia el Text y ponle Disparar denuevo.
Agranda el botón si es necesario para que se lea todo el texto.
Ahora vuelve a los eventos. Agrega un evento: elije Button, luego On clicked.
Vamos a agregar dos acciones:
- Elije System, luego Reset global variables (esto hará que Apuntando vuelva a su valor inicial de 1).
- Elije System, luego Restart layout.
Estos son los dos últimos eventos:

Ahora prueba y pon más cajas y princesas piratas a tu nivel.
Si al agregar más cajas y elementos a tu nivel, notas que las cajas empiezan a vibrar y no se quedan quietas, entonces haz lo siguiente:
Al primer evento (System | On start of layout) necesitamos agregarle una acción más. Haz clic en Add action, luego acrobata y elije Set stepping iterations. En Velocity iterations pon 12 y en Position iterations pon 8. Esto define la precisión con que Construct calcula la física. Los valores que pusimos ahora harán que sea muy preciso, asique podrás poner muchas cajas y princesas pirata. Pero ... puede hacer que tu computador ande más lento.
Listo!
Prueba tu juego. Ya está listo.
Si quieres revisar cómo me quedó a mí el nivel, puedes bajar aquí el archivo .capx con mi proyecto del juego. Le agregué el evento para mejorar la precisión de la física que te comenté más arriba.
Algunas ideas para mejorar tu juego:
- agregar tipos de cajas, puedes modificarles las propiedades físicas.
- cambiar aleatoriamente la honda, las cuerdas podrían cambiar de color y la potencia con que disparan.
- puedes agregar nubes en el layer de Fondo. Y podrías hacer que se vayan moviendo a la izquierda con el comportamiento Bullet.
- Puedes cambiar las imágenes de los cajas por algo más interesante, busca una textura de madera o caja en internet.
- Animar al personaje.