Instalar Construct 2
Si tu computador no tiene instalado Construct, obtén una copia de la última versión de Construct 2 aquí y luego instálalo.
Primeros pasos
Ahora que ya lo tienes instalado, inicia Construct 2. Haz clic en el botón File (archivo) y selecciona New (nuevo).

En el cuadro de diálogo haz clic en New empty project (proyecto nuevo vacío) y luego en Open (abrir).
Ahora deberías ver un layout (diseño) vacío, es la vista de diseño donde crearás y pondrás los objetos. Este layout sería como un nivel del juego o una pantalla de menú.
Ahora grabemos el proyecto, puedes hacerlo con File / Save (grabar). Te recomiendo crear una carpeta en el escritorio que incluya tu nombre, por ejemplo "Proyectos Construct JUAN". Luego dale un nombre a tu proyecto, por ejemplo "Corredor_infinito".
Cuando grabes el proyecto, Construct 2 mantendrá todos los archivos del proyecto dentro de un sólo archivo .capx con el nombre que escojas.
Crear Layers
En un juego de plataformas típicamente tenemos tres capas de objetos:
- El fondo: las imágenes de montañas, cerros, etc. Cosas que están lejos y que son decorativas.
- Juego: son los objetos sobre los que podemos saltar y correr
- UI (User Inteface) o Interfaz de Usuario: son los textos del juego que van por sobre todo, por ejemplo, las vidas, el puntaje, mensajes de ayuda, etc.
Para poner los objetos ordenadamente vamos a crear tres layers (capas).
Los layouts pueden tener múltiples layers (capas) que puedes usar para agrupar objetos. Imagina que la capas son láminas de vidrio apiladas una encima de otra con objetos pintados en cada una. Esto te permite organizar rápidamente cuales objetos se verán por encima de otros, ocultar una capa y todos sus objetos, bloquearlas, aplicarles efectos y mucho más. Por ejemplo, en este juego, queremos que todo (personaje, fantasmas, balas) se muestren por encima del fondo, así que crearemos una nueva capa para los nuevos objetos.
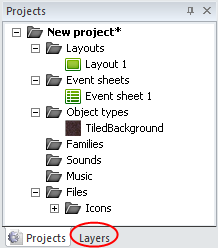
Para gestionar las capas, clic en la pestaña Layers (capas) que normalmente está a la derecha al lado de Projects ( Proyectos).

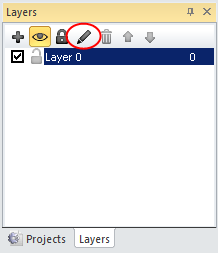
En la lista deberías ver Layer 0 (Construct 2 cuenta desde cero, y no desde uno, ya que la mayoría de los lenguajes de programación funcionan así). Haz clic en el icono del lápiz para renombrarla a Fondo, ya que será nuestra capa de fondo.

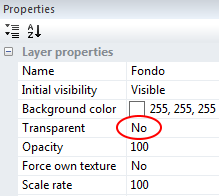
Haz clic en el layer "Fondo " que acabas de renombrar. Fíjate que a la izquierda de Construct aparecen en la barra de "Properties" las propiedades de "Fondo". Asegúrate que la propiedad Transparent (transparente) esté en No.

Lo primero que queremos es un
fondo de tiles (baldosas)
que se repita a lo ancho de la pantalla del juego. El objeto
Tiled Background
(fondo de baldosas) puede hacerlo por nosotros. Primero,
aquí está la imagen que ocuparemos para el fondo - haz click
con el botón derecho encima de la imagen para guardarla en
tu computador (guárdala en la misma carpeta donde grabaste
tu proyecto para dejar todo ordenado).

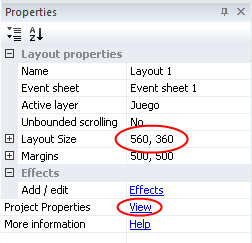
Esta imagen mide 560x360 pixeles. Vamos a cambiar el tamaño
del layout para que la contenga. Haz clic en cualquier lugar
del layout. Fíjate que a la izquierda en la barra de
propiedades se muestran las propiedades del layout. En Layout Size cambia a 560,360



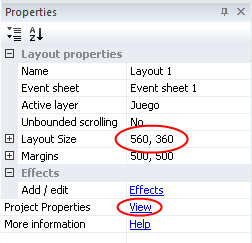
También tenemos que
redimensionar el tamaño de la ventana en que se muestra
el juego. En las propiedades, haz clic en Project
Properties | View.
Cambia Windows Size a 560,360.
Cambia Windows Size a 560,360.

El cursor cambiará a una forma de cruz para indicarte donde situar el objeto. Haz clic en cualquier lugar cerca del centro del layout. Ahora se abrirá el Editor de texturas para que introduzcas una imagen. Importa la imagen que guardaste antes. Clic en el icono de la carpeta para cargarla desde el disco duro, busca donde la has guardado y selecciónala.

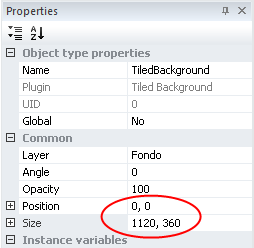
aCierra el editor de textura en la X que está arriba a la derecha. Ahora deberías de ver tu objeto Tiled Background en el layout. Vamos a redimensionarlo para que cubra toda la superficie. Para ello selecciónalo y mira la barra de Properties (propiedades) de la izquierda. Ahí están todas las propiedades del objeto que tengas seleccionado. En este caso nos interesan Position (posición) y Size (tamaño) . Pon la posición en 0,0 (esquina superior izquierda del layout) y dale un tamaño de 1120, 360. 1120 es el doble de 560, el ancho de la imagen que agregamos como TeldBackground antes. Esto es porque queremos que se muestre dos veces en pantalla. Como se irá moviendo hacia la izquierda, queremos que cuando vaya saliendo de la pantalla, vaya entrando otra copia del fondo por la derecha, para eso necesitamos tenerla dos veces.

Revisemos nuestro trabajo. Mantén pulsada la tecla control y mueve la rueda del ratón hacia abajo para alejar la imagen. Otra forma de hacerlo es hacer clic en View / zoom out (ver - alejar) un par de veces. También puedes mantener pulsada la barra espaciadora o el botón central del ratón para desplazarte por el layout. Fácil ¿eh?
Vuelve a la barra de layers, haz clic en Fondo y luego en el icono del pequeño candado para bloquear esa capa. Esto significa que no podrás seleccionar nada de esa capa. Esto es conveniente para nuestro fondo, ya que sino sería muy fácil seleccionarlo accidentalmente y realmente no necesitamos editarlo de nuevo. No obstante, si necesitas hacerle cambios de nuevo, puedes hacer clic de nuevo en el candado para desbloquearlo.
Ahora haz clic en el icono "+" (añadir) para agregar una nueva capa y cámbiale el nombre a Juego.
En la barra de propiedades, cambíale la propiedad Transparent a Yes. Esto es para que cuando pongamos algo en la capa de Fondo, se pueda ver, de otro modo la capa Juego taparía a la capa Fondo.
Finalmente haz clic en el icono "+" (añadir) para agregar una nueva capa y cámbiale el nombre a UI. En esta capa vamos a poner mensajes para el usuario.
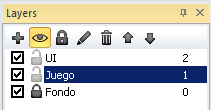
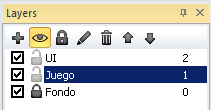
Las casillas de verificación te permiten ocultar las capas en el editor, pero no lo necesitamos hacer ahora. Tus layers debieran verse así:

Agregar Objetos y Comportamientos
Necesitamos que el fondo vaya pasando hacia la izquierda. Haz clic en TiledBackground en la barra de objetos (abajo a la derecha). Hazle clic derecho a TiledBackground y luego elije Behaviors. Haz clic en el ícono + y elije el comportamiento Bullet. Cierra la ventana de behaviors. Fíjate a la izquierda en la barra de propiedades. Cambia Speed a 40 y Set Angle a No.
Aquí tienes las imágenes que necesitaremos para el juego - guárdalas en tu computador (hazles click derecho encima y guárdalas en la carpeta de tu proyecto).


Ahora selecciona el layer Juego en la barra de layers. De ese modo, cuando agreguemos objetos van a quedar sobre esa capa.

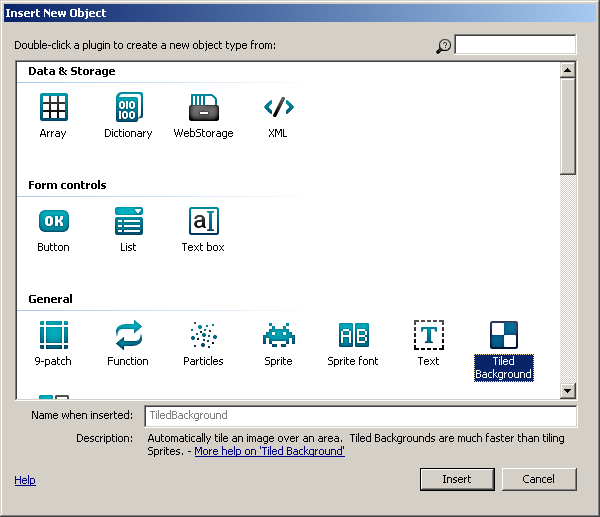
Ahora haz doble clic en cualquier lugar del layout para añadir un objeto nuevo. También puedes usar el botón derecho y seleccionar Insert new object (añadir nuevo objeto). Cuando aparezca el cuadro de diálogo, haz doble clic en el objeto Tiled Background para añadirlo (al igual que hiciste antes para la imagen del fondo).
El cursor cambiará a una forma de cruz para indicarte donde situar el objeto. Haz clic en cualquier lugar cerca del centro del layout. Ahora se abrirá el Editor de imágenes para que introduzcas una imagen.
Clic en el icono de la carpeta para cargarla desde el disco duro, busca donde la imagen que guardaste antes del bloque verde
 y
selecciónala.
y
selecciónala.
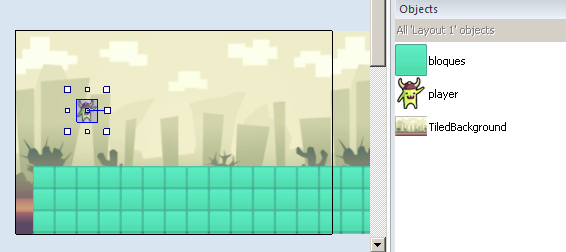
Cierra el editor de imagen en la X que está arriba a la derecha. Ahora deberías de ver tu objeto Tiled Background 2 en el layout.
Cambiemos el nombre para no confundirnos. Haz click en Tiled Background 2 en la barra de objetos y luego hazle clic derecho y elije Rename. Ponle bloques.
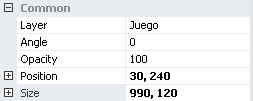
Ahora vamos a redimensionarlo. Mira la barra de Properties (propiedades) de la izquierda. Pon la posición en 30,240 y dale un tamaño (Size) de 990,120.

Haz clic sobre bloques en la barra de objetos (a la derecha). Ahora hazle clic derecho, y luego elije la opción Behaviors. En el cuadro de Behaviors haz clic en el ícono "+" y elije Bullet .
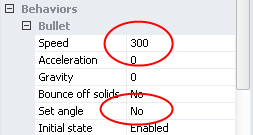
Ahora cambia las propiedades de Bullet: deja Speed en 300 y Set angle en No.

Ahora haz clic en el pequeño icono 'ejecutar' (es un botón parecido a un "play") en la ventana de la barra de título - debería iniciarse un navegador mostrando el layout con el fondo
¿Qué pasó?
El fondo y los bloques se van moviendo hacia la derecha, no a la izquierda. Eso es porque el comportamiento Bullet por defecto se mueve a la derecha.
Tendremos que cambiarlo con eventos.
Haz clic en la pestaña de eventos (Event sheet 1). Haz clic en Add event.
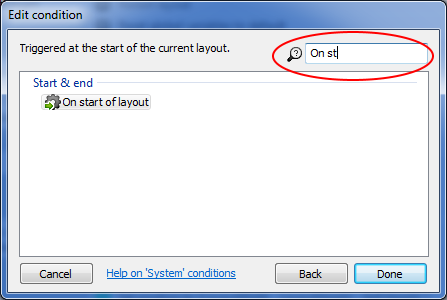
Elije System, luego On start of layout (al partir el layout).
La lista de condiciones es bastante larga, para encontrar rápidamente la que bsucas, puedes escribir en el cuadro de búsqueda de arriba a la derecha.

Con eso creaste las condiciones que tienen que cumplirse para nuestro evento. Falta definir las acciones que se ejecutarán cuando las condiciones se cumplan.
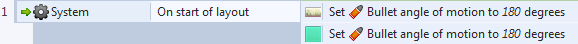
Haz clic en Add action, luego TiledBackground, luego Set angle of motion, y después pon el valor 180 y luego Done. Esto hace que el comportamiento Bullet se mueva hacia un ángulo de 180 grados respecto de su movimiento por defecto, que es a la derecha. O sea, se moverá a la izquierda.
Abajo de la acción que acabas de agregar, hay un Add action, hazle clic. Repite lo mismo, elije bloques, luego Set angle of motion, y después pon el valor 180 y luego Done.

Si esperas unos 20 segundos te darás cuenta que el fondo pasa dos veces y luego se acaba. Tenemos que hacer que dé vueltas.
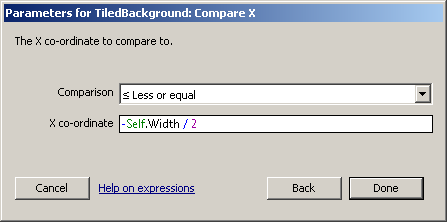
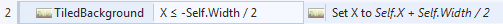
Agrega otro evento con Add event. Elije TiledBackground, luego Compare X. En Comparison elije Less or equal y en X co-ordenate pon -Self.Width / 2. Luego clic en Done.

Self.Width significa que obtenemos el valor del ancho (width) del mismo objeto con el que estamos comparando (self significa uno mismo), o sea TiledBackground. La condición se cumple si la coordenada X del fondo ya ha pasado la mitad de su ancho.
Al evento hazle clic en Add Action. Elije TiledBackground, luego Set X y en el valor de X escribe Self.X + Self.Width / 2
Es decir, cuando el fondo ya ha pasado a la izquierda, lo volvemos a posicionar a la derecha.

Agregar el personaje
Ahora necesitamos agregar al personaje a nuestro juego. Necesitamos agregarlo como un nuevo objeto. Hay varias maneras de hacerlo:
- la manera corta (y la que ocupo yo): desde un explorador de archivos de windows arrastra la imagen hasta el layout. Inmediatamente se crea un objeto de tipo Sprite con el nombre del archivo!
- la manera larga es hacer doble clic en el layout, luego elegir Sprite, luego clic en el layout, luego clic en Abrir imagen (en el editor de imagen del Sprite), luego cerrar el editor y luego cambiarle de nombre.
Agrega un objeto de tipo Sprite con el personaje que grabaste antes.

Debería verse así al terminar:

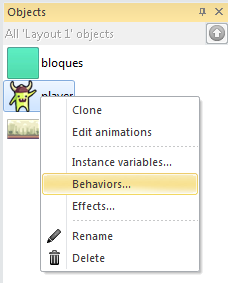
Haz clic derecho en player en la barra de objetos y elije Behaviors.


Puedes cerrar la ventana de
Behavior.
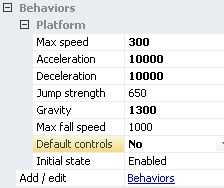
Luego cambia sus
propiedades por los valores en negrita de la siguiente
imagen. (si no te aparecen en la barra de propiedades,
debes volver a hacer clic en player
en la barra de objetos)

Prueba el juego. El player se cae a través de los bloques. Necesitamos hacer que sean sólidos.
Haz clic derecho en bloques en la barra de objetos, elije Behaviors y agrega Solid.
Ahora sí se queda arriba de los bloques.
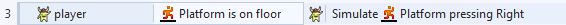
Agrega un nuevo evento. En la condición elije Player, luego Is on the floor. Luego agrega la acción: Player, Simulate Control y Right.

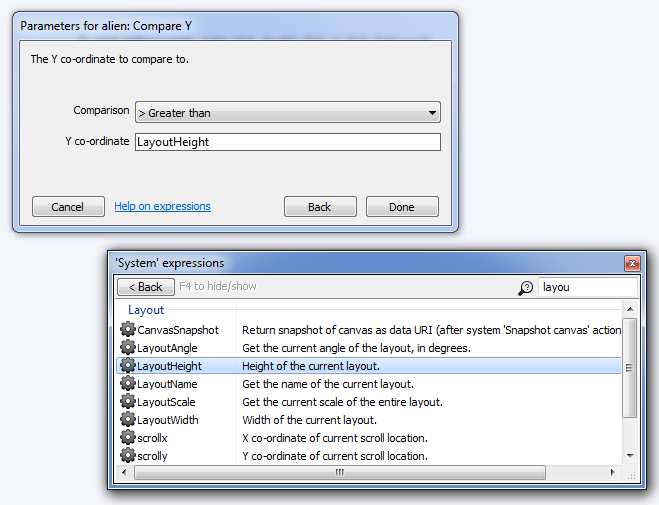
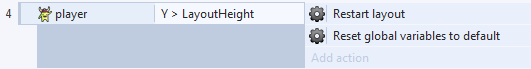
Vamos a arreglar que cuando caiga el personaje vuelva a comenzar el juego. Haz clic en Add event para agregar un evento. Clic en Player. Luego elije Compare Y (está abajo de la lista en Size & Position, para buscar tambien puedes escribir en el campo de texto de arriba a la derecha). En el campo Comparison elije > Greater than.
Luego pon el curso en el campo siguiente. Fíjate que hay una ventana cerca que se llama "Objects with expressions". Esta ventana nos ayuda a encontrar valores de los objetos. Necesitamos encontrar el alto del layout. Haz clic en System y luego en LayoutHeight. Para buscar también puedes escribir en el campo de texto de arriba a la derecha (como abajo).

Ahora vamos a agregar una acción para este evento. Haz clic en Add action al lado del evento que acabas de agregar. Luego haz clic en System y luego en Restart layout. Luego agrega otra acción a ese mismo evento: System y luego Reset global variables. Más adelante vamos a guardar la distancia recorrida en una variable y necesitamos que vuelvan a su valor inicial cuando se reinicia el juego.

¿Te has fijado que el Player mete sus patitas dentro del bloque?
Esto es porque están mal definidos sus bordes de colisión. Vamos a corregir eso ahora.
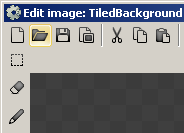
Haz doble clic sobre Player en la barra de objetos (a la derecha). Se abrirán varias ventanas. La que nos interesa es el editor de imágenes (el título de la ventana es Edit image: alien).
En esta ventana podemos cambiar las propiedades de la imagen del personaje, incluidos sus bordes de colisión.
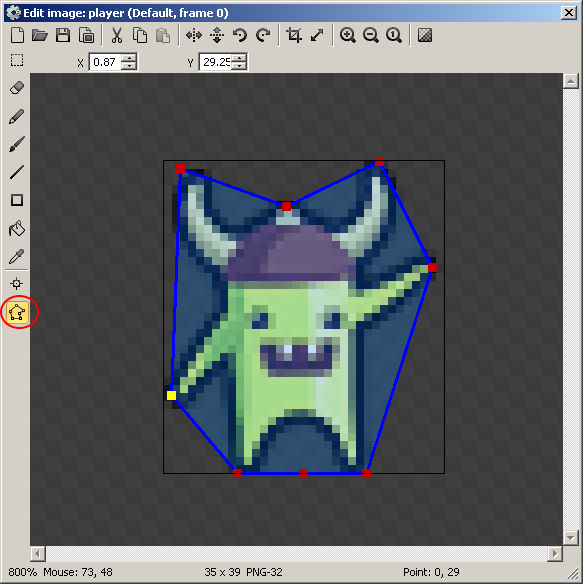
Haz click en último ícono de la izquierda (Set collision polygon). Si está muy chico, agranda con CTRL y la ruedita del mouse (o con el botón Zoom in)
Mueve los puntos rojos encima del personaje como esta mostrado en la imagen.
Las líneas azules son las que determinan los bordes del objeto para detectar colisiones. Deben estar rodeando lo más cerca posible al objeto.

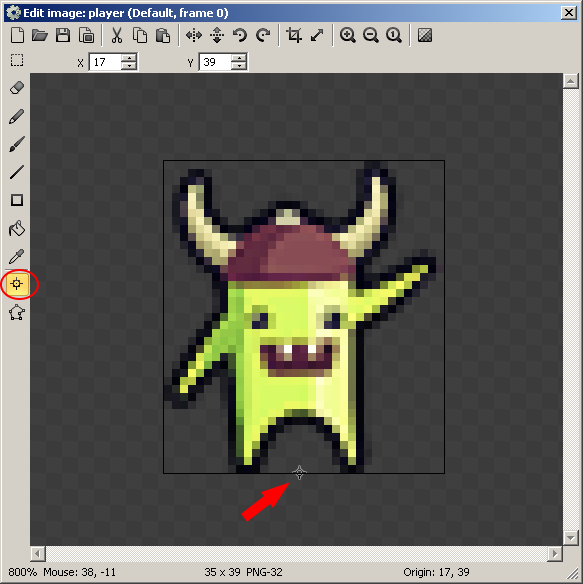
Ahora haz clic en el ícono de arriba del que apretaste recién (se llama Set origin and image points). Verás una cruz sobre la mitad del personaje. Haz clic entre las piernas del personaje y lo más pegado al borde de abajo.

Esto último que hicimos es
poner el origen del personaje en sus pies. El origen es la
coordenada de la imagen sobre la cual Construct hace
cálculos o modificaciones. No te preocupes, por el momento
no lo usaremos, pero te puede servir cuando más adelante
hagas que un personaje gire sobre si mismo y el giro se esté
haciendo respecto de un punto que no es el que querías.
Cierra el editor de imagen y prueba el juego. Ahora las colisiones entre el personaje y los bloques están mucho mejor.
Ahora vamos a hacer que el personaje salte.
Primero necesitamos agregar el objeto Keyboard al layout. ¿Recuerdas cómo hacerlo? Haz doble clic sobre el layout, luego elije Keyboard y luego en Insert.
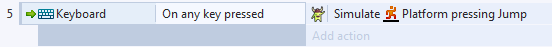
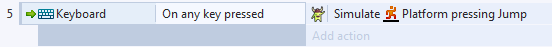
Ahora agrega un evento, elije Keyboard , luego On any key pressed. Haz clic en Add action al lado de ese evento. Elije player, luego Simulate control y luego Jump.

Ahora necesitamos hacer que se creen nuevos bloque entrando desde la derecha. Haremos esto cada vez que esté saliendo un bloque por la izquierda. Para hacerlo vamos a ir midiendo la distancia desde la útlima vez que creamos un bloque. Para esto necesitamos variables. Las variables nos permiten guardar valores y con ellas podemos hacer comparaciones un montón de otras cosas.
Vamos a agregar 3 variables.
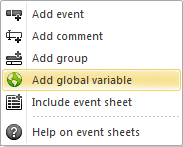
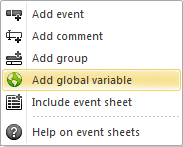
Haz clic derecho en un lugar vacio de la pestaña de eventos y elije Add global variable.

Cierra el editor de imagen y prueba el juego. Ahora las colisiones entre el personaje y los bloques están mucho mejor.
Ahora vamos a hacer que el personaje salte.
Primero necesitamos agregar el objeto Keyboard al layout. ¿Recuerdas cómo hacerlo? Haz doble clic sobre el layout, luego elije Keyboard y luego en Insert.
Ahora agrega un evento, elije Keyboard , luego On any key pressed. Haz clic en Add action al lado de ese evento. Elije player, luego Simulate control y luego Jump.

Crear bloques para saltar
Ahora necesitamos hacer que se creen nuevos bloque entrando desde la derecha. Haremos esto cada vez que esté saliendo un bloque por la izquierda. Para hacerlo vamos a ir midiendo la distancia desde la útlima vez que creamos un bloque. Para esto necesitamos variables. Las variables nos permiten guardar valores y con ellas podemos hacer comparaciones un montón de otras cosas.
Vamos a agregar 3 variables.
Haz clic derecho en un lugar vacio de la pestaña de eventos y elije Add global variable.

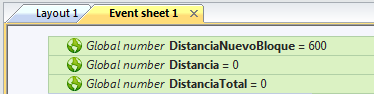
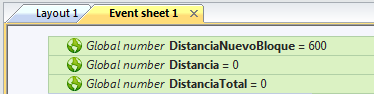
Dale el nombre DistanciaTotal
y el resto de los valores déjalos como están.
Repite lo mismo para crear las variables Distancia y DistanciaNuevoBloque.
Haz clic derecho en DistanciaNuevoBloque y cámbiale el valor a 600.

Repite lo mismo para crear las variables Distancia y DistanciaNuevoBloque.
Haz clic derecho en DistanciaNuevoBloque y cámbiale el valor a 600.

Distancia nos permite llevar la cuenta de cuánto ha avanzado el bloque de obstáculos que crearemos a la derecha.
DistanciaNuevoBloque es una medida de cuantos pixeles tenemos que esperar que avance el bloque hacia la izquierda antes de crear un nuevo bloque de obstáculos.O sea, cuando Distancia sea igual o mayor a DistanciaNuevoBloque entonces tenemos que crear un nuevo bloque de obstáculos.
Antes de crear nuevos bloque necesitamos asegurarnos que los que salgan por la izquierda se destruyen, o seguirán usando memoria del computador y éste se puede poner muy lento.
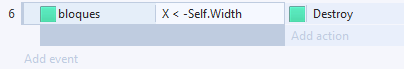
Agrega un nuevo evento. Elije bloques y luego Compare X, luego Less than y en el valor de X pone -Self.Width. Esto significa que cuando el bloque tenga una posición hacia la izquierda (x es negativo hacia la izquierda) igual a su propio (self) ancho (width), entonces se cumplirá la condición. Ahora agrega la acción, elije bloques, y luego Destroy.

Ahora necesitamos ir actualizando nuestras variables que cuentan distancia.
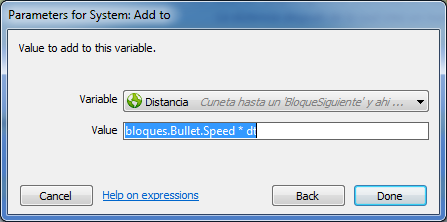
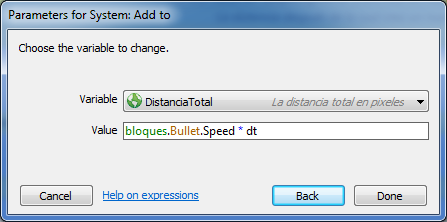
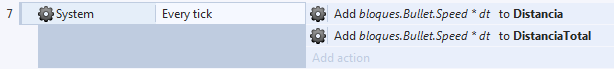
Crea un nuevo evento, para la condición elije System y luego Every tick (un tick sucede cada vez que se vuelve a pintar la pantalla del computador con tu juego, o sea, siempre). Agrega la acción System y luego Add to. En la ventana que aparece elije en Variable a Distancia, y en Value pon
bloques.Bullet.Speed * dt

El valor bloques.Bullet.Speed
* dt que pusimos equivale a los pixeles que se
movido el objeto bloques desde
el último tick. Necesitamos sumarlo a Distancia, para saber
cuando va a salir de la pantalla y necesitamos crear un
nuevo bloque.
bloques.Bullet.Speed es la velocidad (en pixeles por segundo) del objeto bloques.
dt es el tiempo (en segundos) que ha pasado desde el último tick.
bloques.Bullet.Speed es la velocidad (en pixeles por segundo) del objeto bloques.
dt es el tiempo (en segundos) que ha pasado desde el último tick.


Ahora sí vamos a crear nuevos bloques. Pero ¡afírmate! Vamos a crear un evento con 6 acciones.
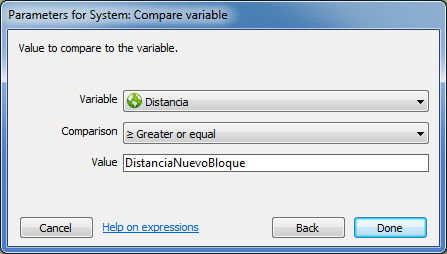
Primero crea un evento con la siguiente condición: System y luego Compare variable. En la ventana que aparece elije en Variable a Distancia, en Comparison elije Greater or equal y en Value pon DistanciaNuevoBloque.

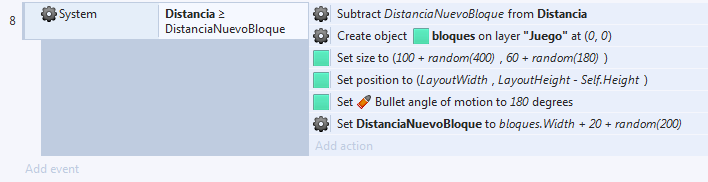
Ahora necesitamos agregar 6 acciones a este evento:
- Elije System, luego Substract from. En la ventana que aparece elije en Variable a Distancia y en Value escribe DistanciaNuevoBloque.
- Elije System, luego Create Object. En la ventana elije bloques, luego en Layer escribe "Juego" y los valores de X e Y déjalos en 0.
- Elije bloques,
luego Set Size.
En la ventana en Width
pon 100 + random(400) y en Height pon 60 + random(180) - Elije bloques, luego Set position. En la ventana en X pon LayoutWidth y en Y pon LayoutHeight - Self.Height
- Elije bloques, luego Set angle of motion. En la ventana en Angle pon 180
- Elije System,
luego Set value.
En la ventana en Variable
elije a DistanciaNuevoBloque
y en Value
pon bloques.Width + 20 + random(200)

Vamos a ver que significa cada cosa.
La condición Distancia > DistanciaNuevoBloque significa que el último bloque de obstáculos que creamos ya avanzó hacia la izquierda el número de pixeles guardado en DistanciaNuevoBloque y que por lo tanto ternemos que crear un nuevo bloque de obstáculos.
1. Substract DistanciaNuevoBloque from Distancia. hay que quitarle al contador Distancia el valor de DistanciaNuevoBloque, para que cuente desde donde terminaba el bloque anterior.
2. Create object bloques on layer "Juego" at (0,0). Obviamente tenemos que crear un nuevo bloque y posicionarlo en el layer de Juego. Por mientras los ponemos en 0,0.
3. Set size to (100 + random(400), 60 + random(180) ). Esta función Set size recibe dos valores (están separados por la coma). El primer valor es el ancho y el segundo es el alto. Random(400) devuelve un valor aleatorio entre 0 y 400. Es decir, esto le da un tamaño al bloque con un alto entre 100 y 500, y un ancho entre 60 y 240.
4. Set position to (LayoutWidth, LayoutHeight - Self.Height). La función Set position también recibe dos valores. El primer valor es el ancho del layout, es decir ubica al bloque justo en el extremo derecho del layout. El segundo valor es elalto del Layout menos el alto del bloque (que se definió en el punto anterior). Como la coordenada 0,0 del layout está en la esquina superior izquierda, esto significa que posiciona al bloque con su base en el extremo de abajo del layout.
5. Set Bullet angle of motion to 180 degrees. Esto ya lo comentamos, el comportamiento Bullet por defecto avanza hacia la derecha, le damos vuelta 180 grados para vaya a la izquierda.
6. Set DistanciaNuevoBloque to bloques.Width+ 20 + random(200). Tenemos que guardar en DistanciaNuevoBloque la distancia en pixeles que debe recorrer el bloque para que creemos uno nuevo. La distancia tiene que ser al menos al ancho del bloque que acabamos de crear (bloques.Width), le damos un margen de unos 20 pixeles (para que el nuevo bloque no quede pegado) y una distancia aleatoria de entre 0 y 200 pixeles.
Prueba el juego y ve qué sucede.
En el próximo tutorial veremos como seguir avanzando en nuestro juego.