El juego "Flappy Bird" original lo creó una persona de Vietnam en sólo 3 días .. ¡y se hizo famoso!. El juego llegó a ser el más popular en iPhone y en Android.
Llegó a obtener US50.000 al día en publicidad. ¡Increíble pero cierto!
Es un juego donde debes ayudar a un pajarito a aletear y volar por entre un montón de cañerías. El juego es simple, pero es bastante difícil de jugar. Juégalo primero aquí para saber cómo es.
Instalar Construct 2
Si tu computador no tiene instalado Construct, obtén una copia de la última versión de Construct 2 aquí y luego instálalo.
Primeros pasos
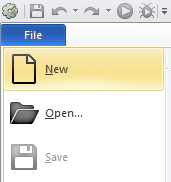
Ahora que ya lo tienes instalado, inicia Construct 2. Haz clic en el botón File (archivo) y selecciona New (nuevo).

En el cuadro de diálogo haz clic en New empty project (proyecto nuevo vacío) y luego en Open (abrir).
Ahora deberías ver un layout (diseño) vacío, es la vista de diseño donde crearás y pondrás los objetos. Este layout sería como un nivel del juego o una pantalla de menú.
Ahora grabemos el proyecto, puedes hacerlo con File / Save (grabar). Te recomiendo crear una carpeta en el escritorio que incluya tu nombre, por ejemplo "Proyectos Construct JUAN". Luego dale un nombre a tu proyecto, por ejemplo "Flappy Bird".
Cuando grabes el proyecto, Construct 2 mantendrá todos los archivos del proyecto dentro de un sólo archivo .capx con el nombre que escojas.
Crear layouts
Vamos a crear dos pantallas en nuestro juego. Esto se hace creando un layout para cada pantalla. Uno se llamará Menu y el otro Juego.
¿Por que le vamos a poner Menu? Se le llama menu porque normalmente la pantalla de inicio (o portada) tiene varias opciones (por ejemplo: jugar, ayuda, opciones, etc) entonces se le llama el menú de opciones o más corto, menú.
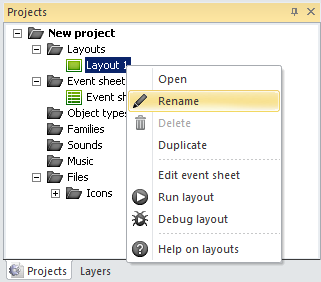
Renombra el layout a Menu. Para hacer esto haz clic en el layout Layout 1 que está en la lista de Layouts en la barra de Projects (a la derecha arriba). Luego hazle clic derecho y elije Rename, luego ponle Menu.

Ahra fíjate a la izquierda que
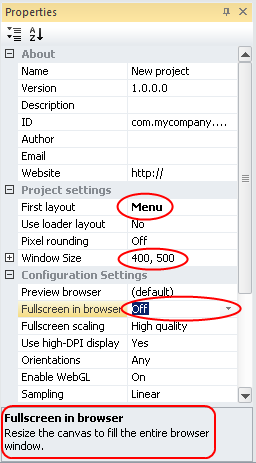
aparecen las propiedades del layout Menu.
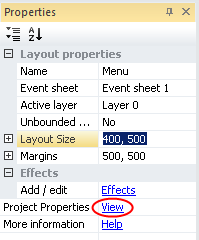
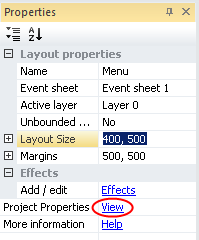
Cambia el tamaño del layout en layout
size a 400,500.


Haz clic en Project Properties | View, y luego en Window Size pon 400,500.
Fija Fullscreen in Browser en Off.
También pon First layout en Menu. Esto hace que al partir el juego se muestre primero el layout de Menu.

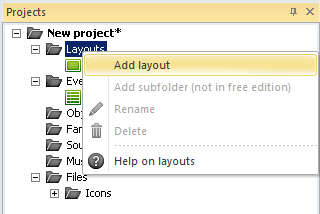
Crea un nuevo layout.

Te preguntará si crea una nueva pestaña de eventos para que guardes los eventos relacionados con el layout que vas a crear. Esto es buena idea, porque así los eventos quedan más ordenados. Elije la primera opción Add event sheet.
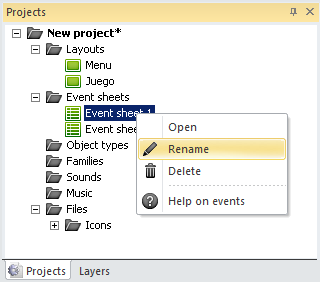
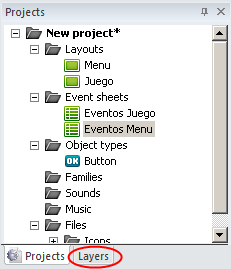
Si te fijas más abajo de los layouts están las listas de eventos. Hay dos.
Renombrálas como Eventos Juego y la otra como Eventos Menu

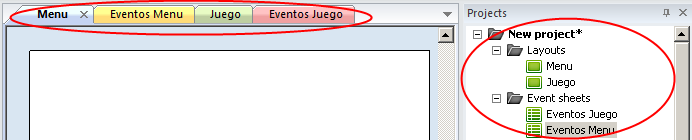
Tu proyecto debería verse así:

Bien, ahora vamos a crear un botón que nos lleve desde el layout de Menu al de Juego. Selecciona la pestaña del layout Menu y haz doble clic encima del layout.
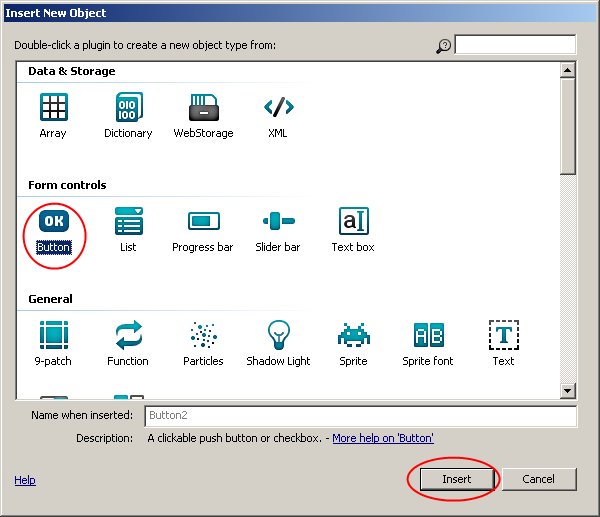
Se aparecerá el menú de insert nuevo objeto. Elije el objeto Button y luego Insert.

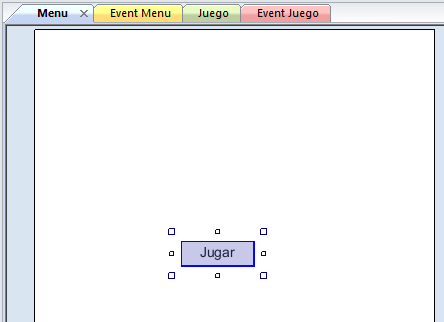
Ahora te aparece un cursor con forma de cruz. Haz clic cerca del medio del layout.
Se crea un botón. Mira las propiedades del botón a la izquierda. Cambia en Text a Jugar.

Ahora tenemos que agregar un evento a las lista de eventos Eventos Menu
Puedes seleccionarla arriba en las pestañas.
Haz clic en Add
event. Luego doble click en Button
y selecciona On clicked.
Esto significa que este evento se va a gatillar cuando el
jugador haga click en el botón. Ahora falta definir cuál es la
acción que se realizará cuando se apriete el botón. Haz clic en
Add action. Luego elije
System y luego Go
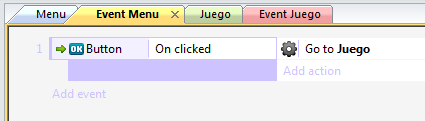
to layout. En la ventana que aparece elije el layout Juego.Tu primer evento debería verse así:

Crear Layouts y Layers
Muy bien, ahora vamos a trabajar en el juego.
Primero haz clic en la pestaña del layout Juego.

En un juego normalmente tenemos tres capas de objetos:
- El fondo: las imágenes de montañas, cerros, etc. Cosas que están lejos y que son decorativas.
- Juego: son los objetos sobre los que podemos saltar y correr
- UI (User Inteface) o Interfaz de Usuario: son los textos del juego que van por sobre todo, por ejemplo, las vidas, el puntaje, mensajes de ayuda, etc.
Para poner los objetos ordenadamente vamos a crear tres layers (capas).
Los layouts pueden tener múltiples layers (capas) que puedes usar para agrupar objetos. Imagina que la capas son láminas de vidrio apiladas una encima de otra con objetos pintados en cada una. Esto te permite organizar rápidamente cuales objetos se verán por encima de otros, ocultar una capa y todos sus objetos, bloquearlas, aplicarles efectos y mucho más. Por ejemplo, en este juego, queremos que todo (personaje, fantasmas, balas) se muestren por encima del fondo, así que crearemos una nueva capa para los nuevos objetos.
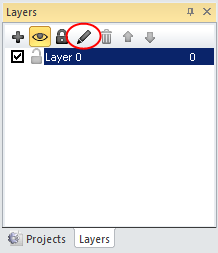
Para gestionar las capas, clic en la pestaña Layers (capas) que normalmente está a la derecha al lado de Projects ( Proyectos).

En la lista deberías ver Layer 0 (Construct 2 cuenta desde cero, y no desde uno, ya que la mayoría de los lenguajes de programación funcionan así). Haz clic en el icono del lápiz para renombrarla a Fondo, ya que será nuestra capa de fondo.

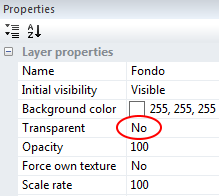
Haz clic en el layer "Fondo " que acabas de renombrar. Fíjate que a la izquierda de Construct aparecen en la barra de "Properties" las propiedades de "Fondo". Asegúrate que la propiedad Transparent (transparente) esté en No.


Ahora necesitamos agregar la imágen a nuestro juego. Necesitamos agregarla como un nuevo objetos de tipo Sprite. Hay varias maneras de hacerlo:
- la manera corta (y la que ocupo yo): desde un explorador de archivos de windows arrastra la imagen hasta el layout. Inmediatamente se crea un objeto de tipo Sprite con el nombre del archivo!
- la manera larga es hacer doble clic en el layout, luego elegir Sprite, luego clic en el layout, luego clic en Abrir imagen (en el editor de imagen del Sprite), luego cerrar el editor y luego cambiarle de nombre.
Agrega un objeto de tipo Sprite con la imágen que grabaste recién.
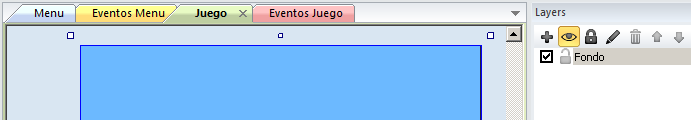
Mueve la imagen del fondo para que calce con el layout. Para posicionarlo más fino puedes seleccionarla y luego moverla con la teclas de flechas.

Ahora haz clic en el icono "+" (añadir) para agregar una nueva capa y cámbiale el nombre a Juego.
En la barra de propiedades, cambíale la propiedad Transparent a Yes. Esto es para que cuando pongamos algo en la capa de Fondo, se pueda ver, de otro modo la capa Juego taparía a la capa Fondo.
Finalmente haz clic en el icono "+" (añadir) para agregar una nueva capa y cámbiale el nombre a UI. En esta capa vamos a poner mensajes para el usuario.
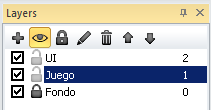
Las casillas de verificación te permiten ocultar las capas en el editor, pero no lo necesitamos hacer ahora. Tus layers debieran verse así:

Prueba tu juego (haz clic en el
botón con forma de triángulo en la barra superior de
Construct). Hemos logrado que se muestre la pantalla de
inicio y que al aprertar el botón Jugar te lleve a la
pantalla donde por el momento sólo se muestra la imagen de
fondo.
Agregar el suelo
Selecciona el layer de Juego. Todo lo que vamos a agregra ahora debe quedar en esa capa.
Aquí tienes las imágenes que vamos a poner de suelo en el juego - guárdalas en tu computador (hazles click derecho encima y guárdalas en la carpeta de tu proyecto).


Vamos a agregar un fondo de tiles (baldosas) que se repita a lo ancho del juego y que nos sirva como suelo. El objeto Tiled Background (fondo de baldosas) puede hacerlo por nosotros.

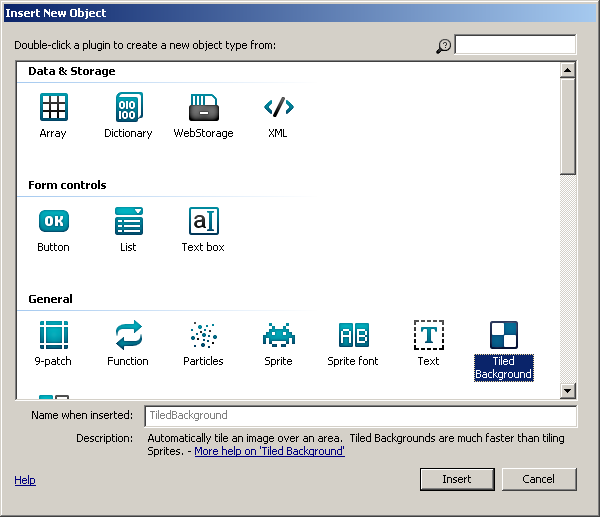
Ahora haz doble clic en cualquier lugar del layout para añadir un objeto nuevo. También puedes usar el botón derecho y seleccionar Insert new object (añadir nuevo objeto). Cuando aparezca el cuadro de diálogo, haz doble clic en el objeto Tiled Background para añadirlo.


Vamos a redimensionarlo para que forme el suelo. Para ello selecciónalo y mira la barra de Properties (propiedades) de la izquierda. Ahí están todas las propiedades del objeto que tengas seleccionado. En este caso nos interesan Position (posición) y Size (tamaño) . En Size dale un tamaño de 1000, 28
Le damos 28 porque es el alto de la imagen suelo.png y no queremos que se duplique hacia arriba (probablemente eso pasaba antes de cambiar el Size).
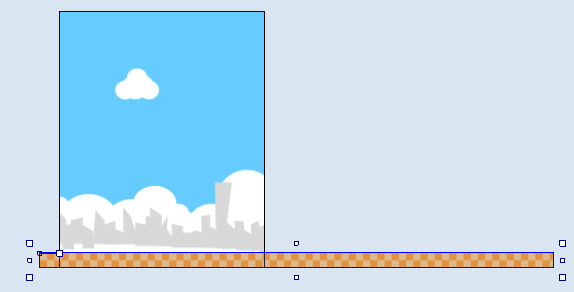
Ahora muévelo para que quede ocupando el extremo inferior del layout, como en la imagen.

Revisemos nuestro trabajo. Mantén pulsada la tecla control y mueve la rueda del ratón hacia abajo para alejar la imagen. Otra forma de hacerlo es hacer clic en View / zoom out (ver - alejar) un par de veces. También puedes mantener pulsada la barra espaciadora o el botón central del ratón para desplazarte por el layout. Fácil ¿eh?
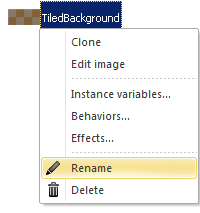
Ahora haz clic derecho en TiledBackground en la barra de objetos y elije Rename. Ponle Suelo, es un mejor nombre y así nos permitirá ser más ordenados.


Ahora repite lo mismo con la otra imagen de suelo (la verde que se llama suelo2.jpg), pero dale un Size de 1000,19
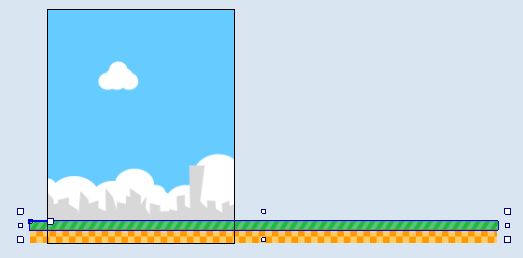
Posiciónalo sobre el otro suelo.
Cámbiale el nombre a Suelo2.
Tus dos suelos debería verse así.


Ahora debemos hacer que el fondo se desplace hacia la izquierda para simular que el pájaro vuela hacia la derecha. Crea un nuevo evento en la lista de eventos Eventos Juego.
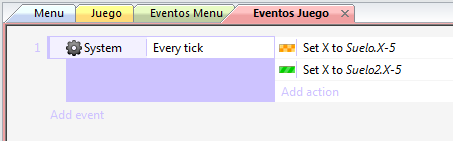
Haz clic en Add event, elije System y luego Every tick. Esto significa que el evento sucede en cada "Tick". Se le llama Tick a cada momento en que se redibuja la pantalla del juego. En un juego normalmente se redibuja la pantalla al menos 30 veces cada segundo. A esto se le dice 30 FPS (Frames per Second, o Cuadros por segundo).
Para la acción del evento, haz clic en Add action, selecciona Suelo y luego Set X. En el valor escribe Suelo.X-5
Esto significa que cada tick, los objetos se moverán hacia la izquierda 5 pixeles.
Agrega una acción más, elije Suelo2, luego Set X y en el valor escribe Suelo2.X-5

Podemos arreglar esto haciendo que cuando el suelo llegue a un cierto X hacia la izquierda, se devuelva a la derecha.
Nuestro layout mide 500 pixeles de ancho, entonces necesitamos que cuando el suelo haya avanzado 500 pixeles a la izquierda vuelva al principio. La imagen de la que está compuesta el suelo amarillo es de 56 pixeles de ancho, entonces para que no se vea cortado cuando la reposicionemos, tenemos que buscar un múltiplo de 56 mayor a 500, que es 504. En el caso del suelo verde, su imagen mide 41 de ancho, entonces vamos a usar 533.
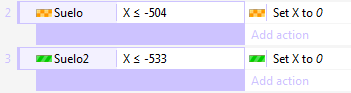
Haz click en Add Event y selecciona el Suelo (el amarillo). Elije Compare X y en Comparison elije Less or equal y en el valor de X pon -504 (ojo que es un 504 negativo, esto pues X comienza en cero en el borde izquierdo del layout y crece hacia la derecha). En la acción, elije Suelo y luego Set X y en el valor de X pon 0.
Haz lo mismo para el piso verde Suelo2, excepto en la comparación que debería ser menor o igual a -533.

Prueba tu juego. Ahora el piso no se acaba!
Agregar el pájaro y cañerías
Aquí tienes las imágenes que vamos a usar para el pájaro y las cañerías - guárdalas en tu computador (hazles click derecho encima y guárdalas en la carpeta de tu proyecto).



Necesitamos agregar estos tres objetos al layout de Juego. ¿Recuerdas cómo hacerlo?
Arrastra desde un explorador de archivos una de las imágenes al layout Juego. Automáticamente se crea un Sprite con el nombre del archivo que arrastraste.
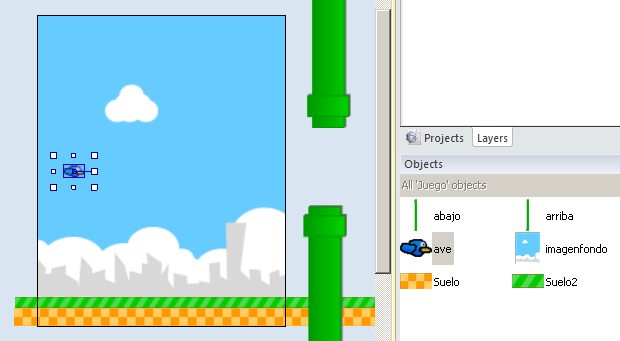
Hazlo con las 3 imágenes y luego posiciónalas más o menos como en la imagen de abajo (el pájaro a la izquierda del layout y las cañerías por fuera a la derecha).

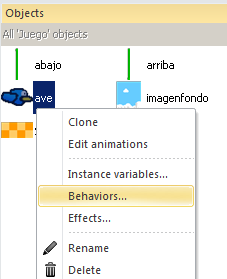
Haz clic derecho en ave en la barra de objetos y luego elije Behaviors.


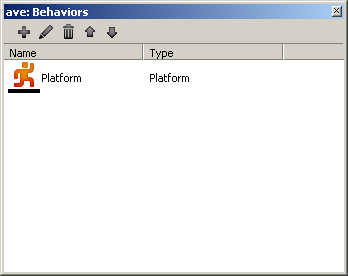
Fíjate que a la izquierda se muestran ahoras las propiedades de ave. Busca al medio en la sección Behavior / Platform la propiedad Max Speed y déjala en 0 (para que no puedas mover el pájaro hacia ninguna parte con las teclas, que es el comportamiento normal de Platform).
Prueba el juego. El pájaro se va para abajo!
Vamos a hacer volar al pájaro. Con cada clic del Mouse el pájaro aleteará y se elevará. Necesitamos detectar los clicks del Mouse y para eso necesitamos agregarlo al proyecto.
Haz doble clic en el layout de Juego, luego elije Mouse.
Ahora vuelve a la lista de eventos Eventos Juego.
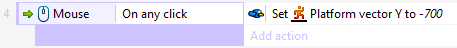
Agrega un nuevo evento, elije Mouse y selecciona On any click. Agrega una acción para este evento, haz click sobre ave, elije Platform y luego seleccionas Set vector Y. En el valor, escribe -700
Esto le dice al juego que cuando presiones cualquier botón del mouse, vamos a darle un impulso (eso hace Set vector Y) hacia arriba de 700.

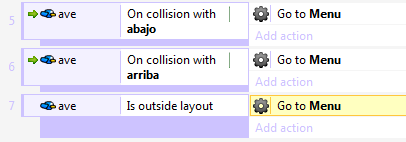
Ahora a programar lo que sucede cuando el ave toca un tubo o deja el layout (cuando se sale por arriba o abajo). Agrega un nuevo evento, selecciona ave y en selecciona On collission with another object. Escoge abajo. Agrega una acción, selecciona System, luego Go to layout y selecciona el layout Menu. Haz lo mismo para arriba.
Agrega un evento más, selecciona ave y elije Is outside layout. Agrega la misma acción de antes: System, luego Go to layout y el layout Menu.

Pruébalo. Lo de salirse del layout funciona perfecto, pero las cañerías nunca aparecen en la escena.
Vamos a coregirlo.
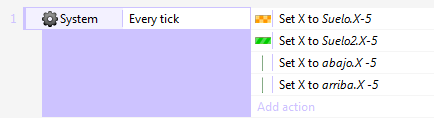
En el evento System | Every tick (debería ser el primero) agrega 2 acciones (con Add action):
- Elije abajo, luego Set X y luego en el valor pon abajo.X -5
- Elije arriba, luego Set X y luego en el valor pon arriba.X -5

Prueba el juego. Si dejaste las cañerías muy juntas, ¡será bastante difícil pasar el pájaro por entre las cañerías! Si te cuesta mucho pasarlas, sepáralas en el layout.
Una vez que logres pasarlas te vas a dar cuenta que sólo aparecen una vez. necesitamos que vuelvan a aparecer desde la derecha.
En el próximo tutorial veremos como seguir avanzando en nuestro juego.