Agregar Objetos
Aquí tienes las imágenes de las plataformas - guárdalas en tu computador (hazles click derecho encima y guárdalas en la carpeta de tu proyecto).






Ahora selecciona el layer Plataformas en la barra de layers. De ese modo, cuando agreguemos objetos van a quedar sobre esa capa.
Necesitamos agregar Sprites a nuestro juego. ¿Recuerdas como hacerlo de la manera rápida?
Desde un explorador de archivos de windows arrastra cada imagen hasta el layout. Inmediatamente se crea un Sprite con el nombre del archivo.
Agrega los 6 sprites, cada uno con las imágenes de arriba.
Debería verse así al terminar:
Vamos a agregar un enemigo (slime o babosa).
La lógica es la siguiente, si el personaje toca al enemigo por el lado, hace un flash (la imagen desaparece momentáneamente) y te mata.
Si el personaje toca al enemigo por arriba, lo mata.
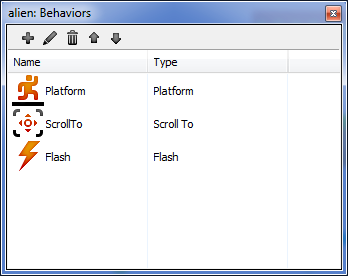
Para hacer que el personaje haga el flash, selecciona el alien en la barra de objetos. Clic derecho en alien y elije Behaviour. Agrega el comportamiento Flash.

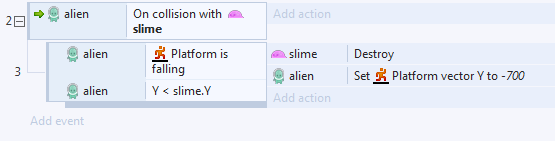
Elije al alien luego On collision with another object, luego elije el objeto slime. Si te fijas, este evento sucede cuando el personaje choca con el enemigo. Pero necesitamos diferenciar cuando es por el lado y cuando es por arriba. Por esto necesitamos crear 2 sub-eventos.
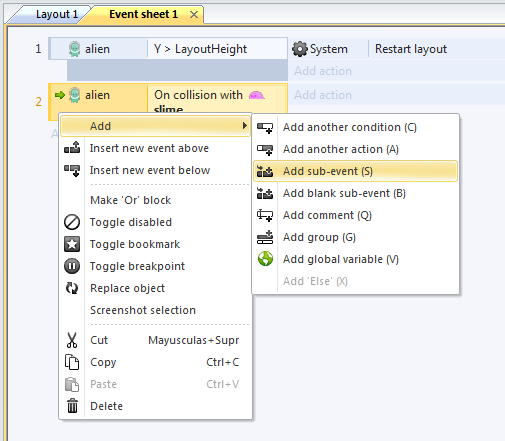
Haz clic derecho en la flecha verde a la izquierda del evento que recién creaste. Luego en Add y luego en Add sub-event.

Al evento recién creado falta crearle una acción. Pero antes de eso necesitamos crear Haz clic en Add action al lado del evento.
Elije alien luego Is falling. Con esto detectamos que el personaje está cayendo y tocando al enemigo, pero nos falta detectar que realmente esté arriba.
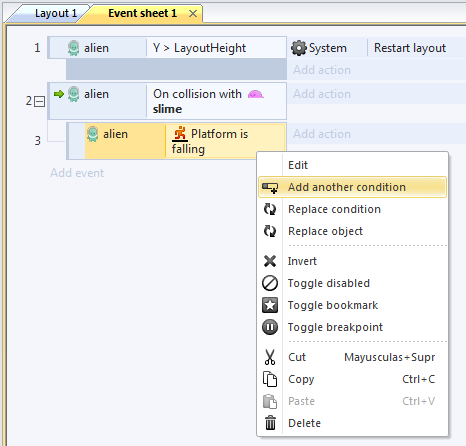
Haz clic sobre Is falling y elije Add another condition.

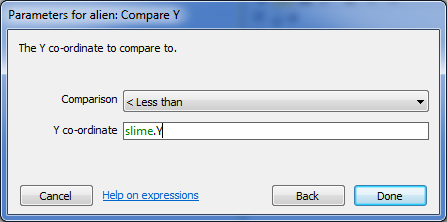
Elije el alien, luego Compare Y. Luego elije < Less Than y en la coordenada pon slime.Y

Por que el eje Y crece hacia abajo en Construct. Así que si la coordenada Y del personaje es menor que la del enemigo, está por arriba.
Ahora vamos a agregar una acción a este sub-evento. Haz clic sobre el Add action que está a la derecha de Platform is falling.
Elije slime y luego Destroy.
Vamos a agregar otra acción a ese sub-eevento. Haz clic sobre el Add action que debajo de slime | Destroy. Elije alien, luego Set vector Y y en el valor escribe -700.
Set vector Y lo que hace es que define la velocidad vertical del movimiento, como la coordenada Y crece hacia abajo, al darle -700 hacemos que suba. Puedes probar con otros valores, la idea es que se pegue un pequeño saltito después de saltar sobre el enemigo.

Nos falta hacer el otro caso, cuando el personaje toca al enemigo por el lado. Podemos hacerlo definiendo que ese evento sucede cuando NO sucede el evento que acabamos de hacer.
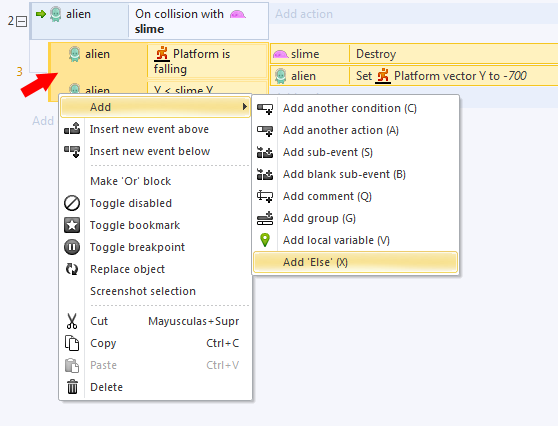
Haz clic en la parte de adelante del sub-evento que acabas de crear (donde indica la flecha en la imagen de abajo). Luego en Add y después en Add 'Else'.

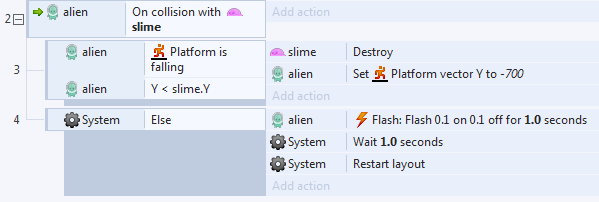
Muy bien, este sub-evento va a ejecutarse cuando el personaje choque con el enemigo y cuando no se ejecute el otro evento (es decir cuando el personaje cae por encima del enemigo).
Agrega una accion a este nuevo sub-evento, elije alien y luego Flash. Deja los valores por defecto. Luego agrega otra acción al mismo sub-evento. Elije System y luego Wait, dale 1 segundo. Finalmente agrega una acción más. Elije System y luego Restart layout.

Para probar lo que acabas de hacer, haz clic en la pestaña de layout. Pon el enemigo slime sobre una plataforma cerca del personaje alien. Haz correr el juego y prueba a ver qué sucede cuando tocas al slime por el lado y por arriba.
Si quieres hacer que el enemigo se mueva, prueba a agregar el comportamiento Sine (el mismo de las platafromas que se mueven). Haz clic derecho sobre slime en la barra de objetos y luego Behaviour, luego elije Sine. Puedes cambiar en sus propiedades Period Offset para que no se mueva coordinado con las plataformas móviles.
Recuerda que puedes poner más enemigos en el layout presionando CTRL y luego arrastrando el slime a otra posición. Para que quede pegado a la plataforma, tendrás que desactivar la opción Snap to grid en el menú View.
Una manera alternativa de hacer mover los enemigos es la que se muestra en la página 7 de este tutorial, pero es más compleja (y en inglés). Básicamente lo hace es agregarle comportamiento Platform al slime, luego poner unos marcadores invisibles al final de cada plataforma y que cuando el enemigo los toque se den vuelta.
Vamos a repetir parte de lo que hicimos con el objeto spikes (puntas).

En este caso queremos que cada vez que el personaje toque los spikes, se muera, indepediente de si fue por arriba o por el lado.
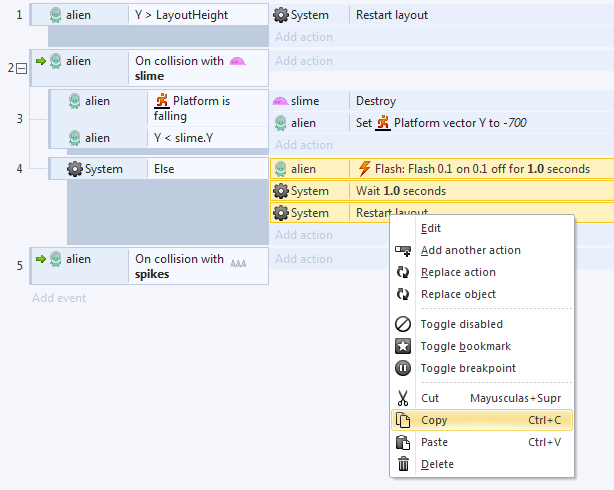
Agrega un nuevo evento: Alien, luego On collision with y finalmente elije spikes. Luego selecciona las 3 acciones del sub-evento de arriba (System | Else), haciendo clic en el primero y luego CTRL y clic en el tercero. Luego haz clic derecho y elije Copy.


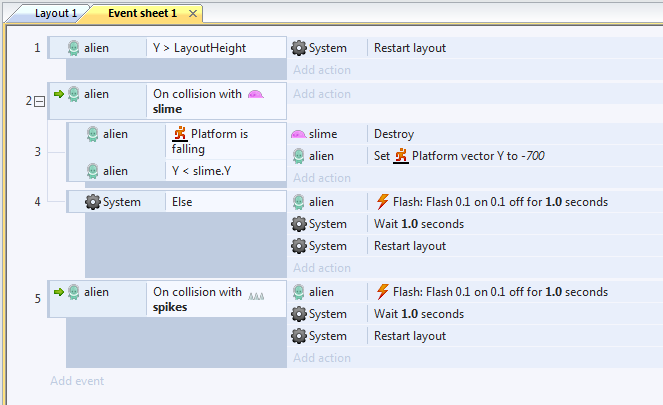
Listo! Ahora aprendimos a copiar acciones de un evento a otro. Debería quedarte así.

Prueba a ver qué pasa cuando tocas los spikes.
¿Puedes repetir lo mismo con el cactus?

Lo más fácil es copiar completo el evento de spike y luego modificarlo.
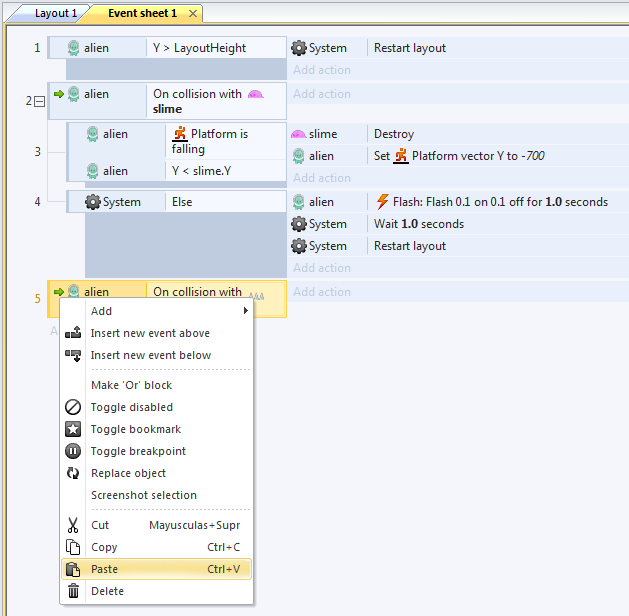
Haz clic derecho sobre la flecha verde adelante del evento del spike. Elije Copy. Luego haz clic en un espacio blanco de los eventos y haz CTRL-V (que es lo mismo que Paste).
Haz doble clic sobre el nuevo evento. En el objeto cambia spikes por cactus.
Para decorar tu nivel agrega en algunas partes al objeto plant.

Este objeto es solamente decorativo, no va a tener ningún comportamiento o evento asociado.
Nos falta darle funcionamiento a las monedas.

Vamos a crear un puntaje y cada vez que tomes una moneda le sumaremos 10 puntos.
Necesitamos guardar en alguna parte el puntaje acumulado. Para esto usaremos una variable global (también hay variables de cada instancia, que sólo pertenecen a uno de los objetos del layout).
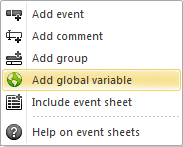
Haz clic derecho en un lugar vacio de la pestaña de eventos y elije Add global variable.

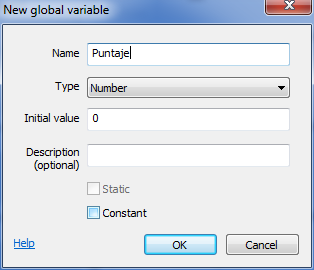
Escribe Puntaje y deja los demás valores como están.

Fíjate que se agrega la
variable global arriba de la página de eventos.
Ahora necesitamos agregar otro evento: Alien, luego On collision with y finalmente elije coin. Luego en las acciones agrega: coin y luego Destroy.
Y agrega otra más: System, luego Add to, y el cuadro debería estar seleccionada Puntaje. Pon 10 en Value.
Ahora necesitamos mostrar el puntaje en alguna parte.
Haz doble clic en el layout para agregar un nuevo objeto. Elije Text. Posiciónalo en la esquina superior derecha. Cambiale el nombre haciendole clic derecho en la barra de objeto y luego elije Rename. Ponle TextoPuntaje de nombre.
Ahora en las propiedades cambia el Font a Arial 14 y el Text a Puntaje: 0.
Necesitamos achicar el otro texto (el que tiene las instrucciones) para dejarle espacio al nuevo. Achicale el Font también a Arial 14 y achica su tamaño para que te queden más o menos así.

Ahora necesitamos que de alguna manera se vaya actualizando el texto.
Agrega un nuevo evento: System y luego Every tick (un tick sucede cada vez que se vuelve a pintar la pantalla del computador con tu juego, o sea, siempre). Agrega la acción Text y luego Set text. Escribe "Puntaje: " & Puntaje.
Usando el operador & podemos unir un texto al valor de una variable. La primera parte "Puntaje:" significa que el texto siempre se iniciará con la frase Puntaje:. La segunda parte & Puntaje es el valor de la variable global Puntaje. El & une ambos fragmentos de texto en la misma linea.
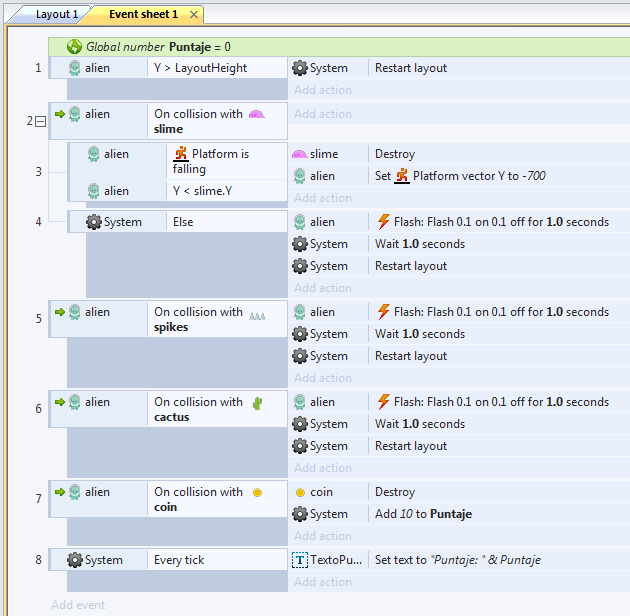
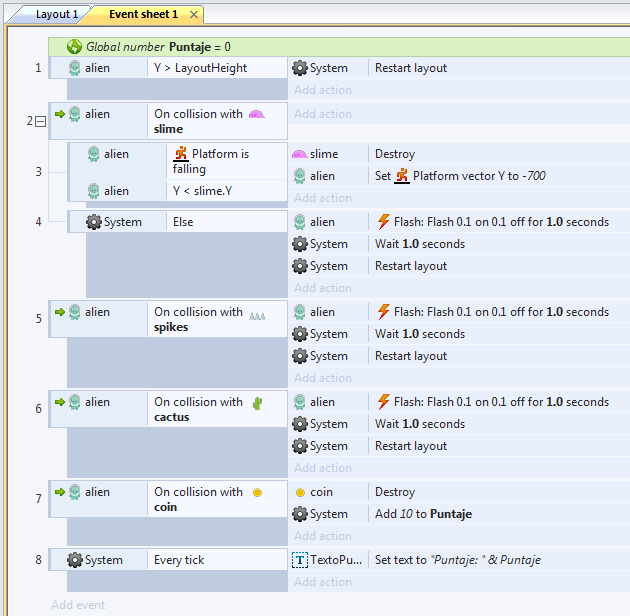
A esta altura todos tus eventos deberían verse así:

Ahora necesitamos agregar otro evento: Alien, luego On collision with y finalmente elije coin. Luego en las acciones agrega: coin y luego Destroy.
Y agrega otra más: System, luego Add to, y el cuadro debería estar seleccionada Puntaje. Pon 10 en Value.
Ahora necesitamos mostrar el puntaje en alguna parte.
Haz doble clic en el layout para agregar un nuevo objeto. Elije Text. Posiciónalo en la esquina superior derecha. Cambiale el nombre haciendole clic derecho en la barra de objeto y luego elije Rename. Ponle TextoPuntaje de nombre.
Ahora en las propiedades cambia el Font a Arial 14 y el Text a Puntaje: 0.
Necesitamos achicar el otro texto (el que tiene las instrucciones) para dejarle espacio al nuevo. Achicale el Font también a Arial 14 y achica su tamaño para que te queden más o menos así.

Ahora necesitamos que de alguna manera se vaya actualizando el texto.
Agrega un nuevo evento: System y luego Every tick (un tick sucede cada vez que se vuelve a pintar la pantalla del computador con tu juego, o sea, siempre). Agrega la acción Text y luego Set text. Escribe "Puntaje: " & Puntaje.
Usando el operador & podemos unir un texto al valor de una variable. La primera parte "Puntaje:" significa que el texto siempre se iniciará con la frase Puntaje:. La segunda parte & Puntaje es el valor de la variable global Puntaje. El & une ambos fragmentos de texto en la misma linea.
A esta altura todos tus eventos deberían verse así:

Prueba el juego. ¿Qué pasó con el texto de puntaje?
¡Se va hacia arriba cuando el personaje cae! Esto es porque quedó puesto en el layer de Plataformas. Hay que moverlo al layer de UI.
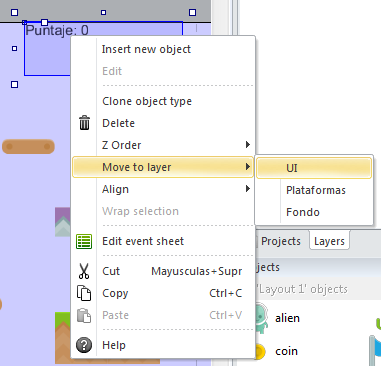
Para esto haz click en el cuadro de texto en el layout y luego dale clic derecho y elije Move to layer, luego elije UI.

Bien, sólo nos falta hacer que el jugador gane cuando llegue a la bandera

Para esto debes colocar una bandera en el layout. Por el momento déjala cerca del personaje para que podamos probar cómo funciona, luego la moverás más lejos para que sea más difícil alcanzarla.
Agrega otro objeto Text como hiciste recién, pero este colócalo en la mitad de la pantalla. Cámbiale de nombre a TextoGanaste. Cámbiale el Font a Arial 48, el color a azul (o algún otro) y el Text a ¡GANASTE!.
Por último, cámbiale la propiedad Initial visibility a Invisible. Así partirá siendo invisible. Ahora tenemos que hacer que cuando el personaje toque la bandera se vuelva invisible.
Ah, denuevo se nos quedó en el layer Plataforma. Hay que moverlo al layer de UI. Haz click en el cuadro de texto en el layout y luego dale clic derecho y elije Move to layer, luego elije UI.
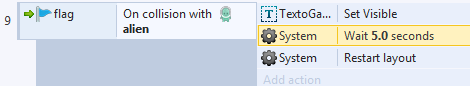
Agrega un nuevo evento. Elije flag, luego On collision with another object y luego alien. Agrega la acción TextoGanaste y luego Set Visible.
Nos falta hacer que después de mostrarse el texto, se pueda volver a jugar. Lo más fácil es espera 5 segundos y hacer partir de nuevo el juego.
Para esto copia las dos acciones System | Wait 1.0 seconds y System | Restart layout del evento de cuando el alien choca con el cactus. Pégalas en nuestro evento de la bandera. Hazle clic a System | Wait 1.0 seconds y ponle 5 segundos.
Te debería quedar así:

Listo!
Prueba tu juego. Ya está listo. Ahora puedes jugar a agrandar el nivel y hacerlo más interesante.
Si quieres revisar cómo me quedó a mí el nivel, puedes bajar aquí el archivo .capx con mi proyecto del juego.
Algunas ideas para mejorar tu juego:
- podrías hacer más niveles. Esto se hace creando más layouts. Y que cuando el personaje toque una bandera se cargue otro layout. Esto se hace con la acción System | Go to layout.
- puedes agregar nubes en el layer de Fondo. Y podrías hacer que se vayan moviendo a la derecha con el comportamiento Bullet.
Puedes ver otros tutoriales sobre juegos de plataformas:
- Tutorial con Tim de Braid: se enseña como agregar animación al personaje. También te enseña como sumar puntos por saltar a cada nivel (lo cuál realmente yo no haría).
- Cómo hacer un juego plataformero: este tutorial es muy bueno, pero lamentablemenet ocupa un pack de arte que sólo está disponible para quienes han comprado una licencia de Construct. Enseña como animar al personaje y poner un enemigo. Una cosa que no recomiendo de ese tutorial, es que ocupa Sprites animados para poner diferentes elementos de las plataformas, en realidad lo mejor es ocupar TileMaps y no esa solución.
- Use TileMaps: el tutorial está en inglés pero te enseña a ocupar TileMaps.