Instalar Construct 2
Si tu computador no tiene instalado Construct, obtén una copia de la última versión de Construct 2 aquí y luego instálalo.
Primeros pasos
Ahora que ya lo tienes instalado, inicia Construct 2. Haz clic en el botón File (archivo) y selecciona New (nuevo).

En el cuadro de diálogo haz clic en New empty project (proyecto nuevo vacío) y luego en Open (abrir).
Ahora deberías ver un layout (diseño) vacío, es la vista de diseño donde crearás y pondrás los objetos. Este layout sería como un nivel del juego o una pantalla de menú.
Ahora grabemos el proyecto, puedes hacerlo con File / Save (grabar). Te recomiendo crear una carpeta en el escritorio que incluya tu nombre, por ejemplo "Proyectos Construct JUAN". Luego dale un nombre a tu proyecto, por ejemplo "Corredor_infinito".
Cuando grabes el proyecto, Construct 2 mantendrá todos los archivos del proyecto dentro de un sólo archivo .capx con el nombre que escojas.
Crear Layers
En un juego de plataformas típicamente tenemos tres capas de objetos:
- El fondo: las imágenes de montañas, cerros, etc. Cosas que están lejos y que son decorativas.
- Juego: son los objetos sobre los que podemos saltar y correr
- UI (User Inteface) o Interfaz de Usuario: son los textos del juego que van por sobre todo, por ejemplo, las vidas, el puntaje, mensajes de ayuda, etc.
Para poner los objetos ordenadamente vamos a crear tres layers (capas).
Los layouts pueden tener múltiples layers (capas) que puedes usar para agrupar objetos. Imagina que la capas son láminas de vidrio apiladas una encima de otra con objetos pintados en cada una. Esto te permite organizar rápidamente cuales objetos se verán por encima de otros, ocultar una capa y todos sus objetos, bloquearlas, aplicarles efectos y mucho más. Por ejemplo, en este juego, queremos que todo (personaje, fantasmas, balas) se muestren por encima del fondo, así que crearemos una nueva capa para los nuevos objetos.
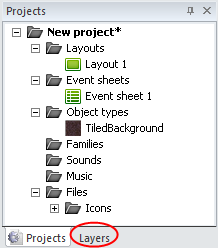
Para gestionar las capas, clic en la pestaña Layers (capas) que normalmente está a la derecha al lado de Projects ( Proyectos).

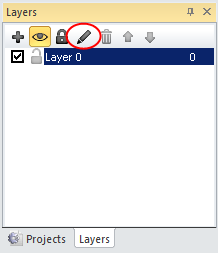
En la lista deberías ver Layer 0 (Construct 2 cuenta desde cero, y no desde uno, ya que la mayoría de los lenguajes de programación funcionan así). Haz clic en el icono del lápiz para renombrarla a Fondo, ya que será nuestra capa de fondo.

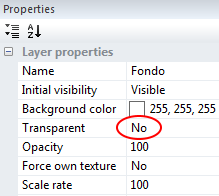
Haz clic en el layer "Fondo " que acabas de renombrar. Fíjate que a la izquierda de Construct aparecen en la barra de "Properties" las propiedades de "Fondo". Asegúrate que la propiedad Transparent (transparente) esté en No.

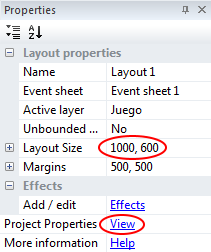
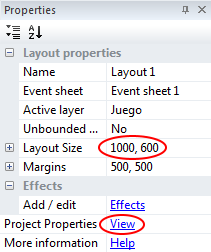
Vamos a cambiar el tamaño del
layout. Haz clic en cualquier lugar del layout. Fíjate que a
la izquierda en la barra de propiedades se muestran las
propiedades del layout. En Layout
Size cambia a 1000,600


También tenemos que
redimensionar el tamaño de la ventana en que se muestra
el juego. En las propiedades, haz clic en Project
Properties | View.
Cambia Windows Size a 1000,600.
Cambia Windows Size a 1000,600.
Ahora haz clic en el icono "+" (añadir) para agregar una nueva capa y cámbiale el nombre a Juego.
En la barra de propiedades, cambíale la propiedad Transparent a Yes. Esto es para que cuando pongamos algo en la capa de Fondo, se pueda ver, de otro modo la capa Juego taparía a la capa Fondo.
Finalmente haz clic en el icono "+" (añadir) para agregar una nueva capa y cámbiale el nombre a UI. En esta capa vamos a poner mensajes para el usuario.
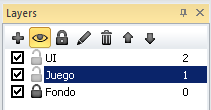
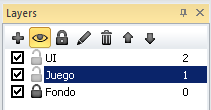
Las casillas de verificación te permiten ocultar las capas en el editor, pero no lo necesitamos hacer ahora. Tus layers debieran verse así:

Agregar Objetos y Comportamientos
Lo primero que queremos agregar es un fondo de tiles (baldosas) que se repita a lo ancho del juego y que nos sirva como suelo. El objeto Tiled Background (fondo de baldosas) puede hacerlo por nosotros. Primero, aquí está la imagen que ocuparemos para el fondo - haz click con el botón derecho encima de la imagen para guardarla en tu computador (guárdala en la misma carpeta donde grabaste tu proyecto para dejar todo ordenado).

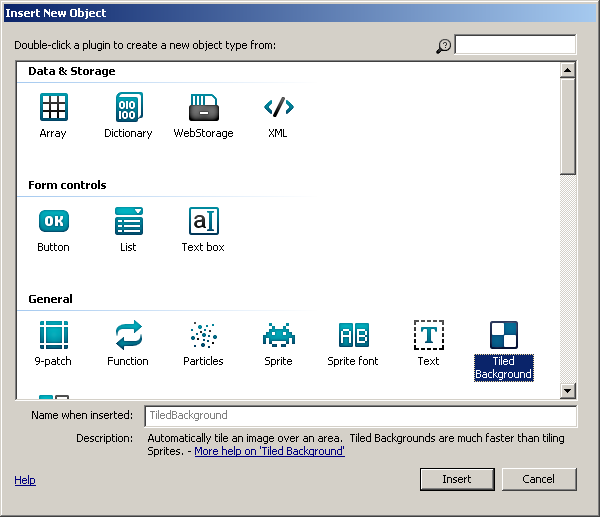
Ahora haz doble clic en cualquier lugar del layout para añadir un objeto nuevo. También puedes usar el botón derecho y seleccionar Insert new object (añadir nuevo objeto). Cuando aparezca el cuadro de diálogo, haz doble clic en el objeto Tiled Background para añadirlo.


Cierra el editor de textura en la X que está arriba a la derecha. Ahora deberías de ver tu objeto Tiled Background en el layout.
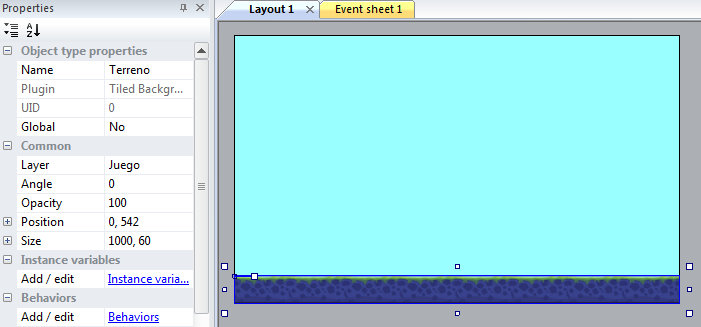
Vamos a redimensionarlo para que forme el suelo. Para ello selecciónalo y mira la barra de Properties (propiedades) de la izquierda. Ahí están todas las propiedades del objeto que tengas seleccionado. En este caso nos interesan Position (posición) y Size (tamaño) . En Size dale un tamaño de 1000, 125. Esto es porque el layout mide 2000 de ancho y queremos que ocupe todo el piso, 125 porque es el alto de la imagen terreno.png y no queremos que se duplique hacia arriba (probablemente eso pasaba antes de cambiar el Size).
Ahora muévelo para que quede ocupando el extremo inferior del layout.
Revisemos nuestro trabajo. Mantén pulsada la tecla control y mueve la rueda del ratón hacia abajo para alejar la imagen. Otra forma de hacerlo es hacer clic en View / zoom out (ver - alejar) un par de veces. También puedes mantener pulsada la barra espaciadora o el botón central del ratón para desplazarte por el layout. Fácil ¿eh?
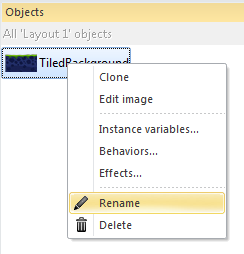
Ahora haz clic derecho en TiledBackground en la barra de objetos y elije Rename. Ponle Terreno, es un mejor nombre y así nos permitirá ser más ordenados.

Tu suelo debería verse así.

Aquí tienes las imágenes que necesitaremos para el juego - guárdalas en tu computador (hazles click derecho encima y guárdalas en la carpeta de tu proyecto).






Ahora selecciona el layer Juego en la barra de layers. De ese modo, cuando agreguemos objetos van a quedar sobre esa capa.

Ahora necesitamos agregar las 6 imágenes a nuestro juego. Necesitamos agregarlas como nuevos objetos de tipo Sprite. Hay varias maneras de hacerlo:
- la manera corta (y la que ocupo yo): desde un explorador de archivos de windows arrastra la imagen hasta el layout. Inmediatamente se crea un objeto de tipo Sprite con el nombre del archivo!
- la manera larga es hacer doble clic en el layout, luego elegir Sprite, luego clic en el layout, luego clic en Abrir imagen (en el editor de imagen del Sprite), luego cerrar el editor y luego cambiarle de nombre.
Agrega un objeto de tipo Sprite con cada una de las 6 imágenes que grabaste antes.
Pero la imagen de cuerda necesitamos agregarla dos veces. Hazle clic derecho a la primera cuerda y cámbiale el nombre (con la opción Rename) a cuerda_izquierda
Repite lo mismo con la segunda cuerda y ponle cuerda_derecha
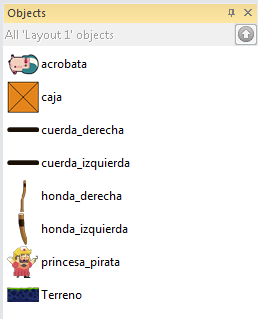
Tu barra de objetos debería verse así:

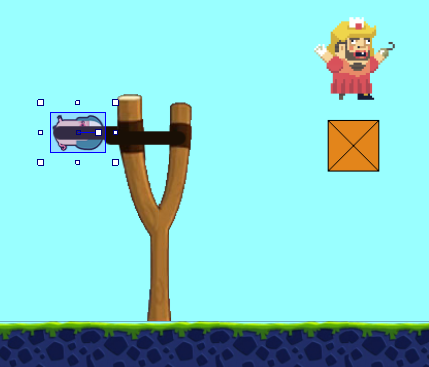
Ahora apoyar la imagen con la parte derecha de la honda en el piso y luego pon la parte izquierda de la honda en su lugar correcto (donde calza con la otra parte de la honda). Recuerda que puedes acercar con CTRL y la rueda del mouse y así hacer los movimientos más finos. También puedes usar las teclas de cursor para mover de a un pixel el objeto seleccionado.
Luego ubica la cuerda_izquierda en la parte izquierda de la onda y la cuerda_derecha en la parte izquierda de la onda. Para saber cuál es cuál puedes hacer clic en el objeto en la barra de objetos.
También pon a nuestro acrobata más o menos al final de las cuerdas.
Si el acrobata queda por sobre las cuerdas, dale clic derecho y escoge Z order y luego Send to bottom of layer.
Debería verse así al terminar:

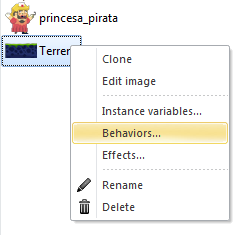
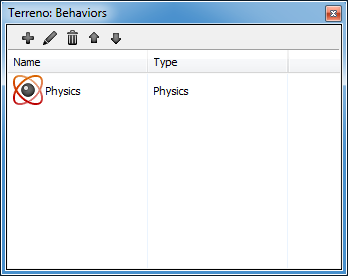
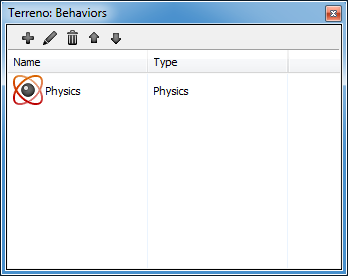
Ahora haz clic derecho en Terreno en la barra de objetos y elije Behaviors.


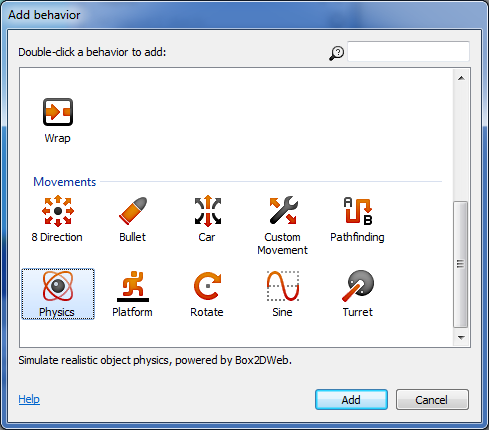
Te aparece esta ventana que
tiene todos los comportamientos de Terreno.


Puedes cerrar la ventana de
Behaviors.
Fíjate que ahora en las
propiedades de Terreno
apareció una sección titulada Physics.
Cambia la propiedad Immovable a Yes. Esto hace que cuando un objeto choque con el Terreno, no lo pueda mover.
Cambia la propiedad Immovable a Yes. Esto hace que cuando un objeto choque con el Terreno, no lo pueda mover.
También agrégale Physics. Sus propiedades déjalas tal como están.
Prueba el juego y ve qué sucede. La caja cae al piso. Wuau! Ya esta pasando algo! No te preocupes, pronto será mucho más emocionante.
Pasa a la siguiente página del tutorial donde seguiremos completando nuestro juego.