Agregar Puntaje
Ahora necesitamos mostrar el puntaje en alguna parte.
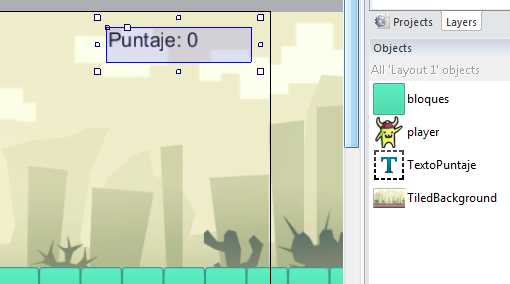
Asegúrate de seleccionar el layer UI, ahí es donde tenemos que agregar los elementos de interfaz de usuario (puntajes, vidas, ayudas, etc).
Haz doble clic en el layout para agregar un nuevo objeto. Elije Text. Posiciónalo en la esquina superior derecha. Cambiale el nombre haciendole clic derecho en la barra de objeto y luego elije Rename. Ponle TextoPuntaje de nombre.
Ahora en las propiedades cambia el Font a Arial 14 y el Text a Puntaje: 0.

Ahora necesitamos que de alguna manera se vaya actualizando el texto.
Al evento System | Every tick agrégale una nueva acción. Elije TextoDistancia y luego Set text y en el valor escribe "Puntaje" & round(DistanciaTotal / 100)
Usando el operador & podemos unir un texto al valor de una variable. La primera parte "Puntaje:" significa que el texto siempre se iniciará con la frase Puntaje:. La segunda parte & round(DistanciaTotal / 100) es el valor de la variable DistanciaTotal partido por 100 (como mide segundos si no la dividimos por 100 avanzaría muy rápido). Lo que hace round es que redondea y quita la parte decimal, por ejemplo 6,5 lo convierte en un 7.
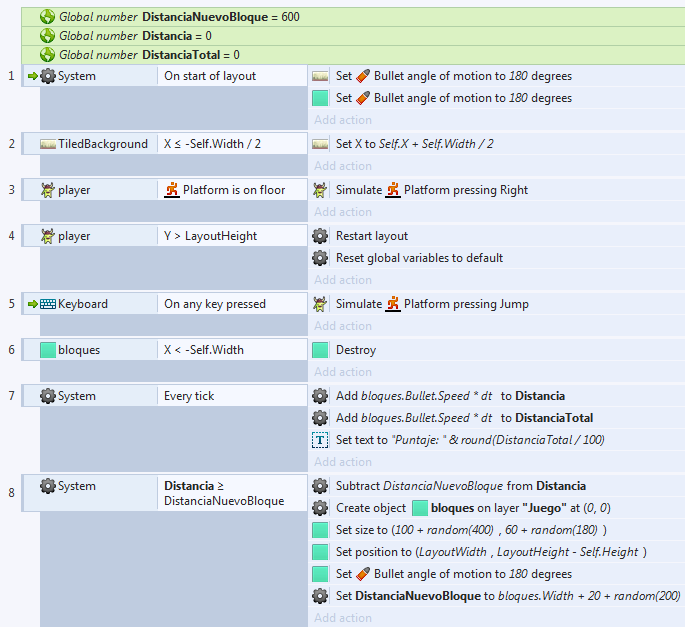
A esta altura todos tus eventos deberían verse así:

Agregar más obstáculos
Aquí tienes las imágenes de un enemigo - guárdala en tu computador (hazle click derecho encima y guárdala en la carpeta de tu proyecto).

Ahora selecciona el layer Juego en la barra de layers. De ese modo, cuando agreguemos objetos van a quedar sobre esa capa.
Necesitamos agregar este Sprites a nuestro juego. Pero ahora necesitamos agregar un Sprite con una animación y lamentablemente la manera rápida que hicimos para agregar al player no nos va a funcionar, hay que hacerlos de la manera large.
Haz doble clic en algún lugar del layout. Aparece la ventana para insertar un nuevo objeto, elije Sprite. Aparece un cursor con forma de cruz, haz clic en el layout cerca del player.
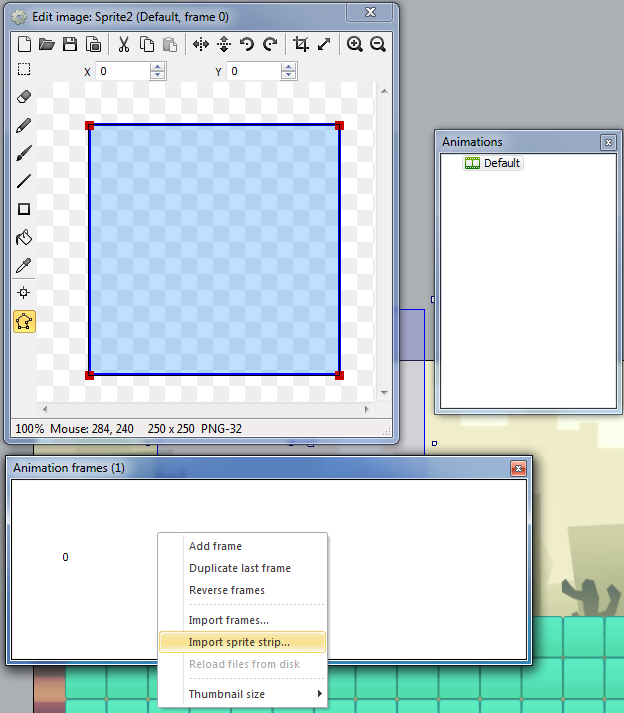
Te deberían aparecer 3 ventanas:
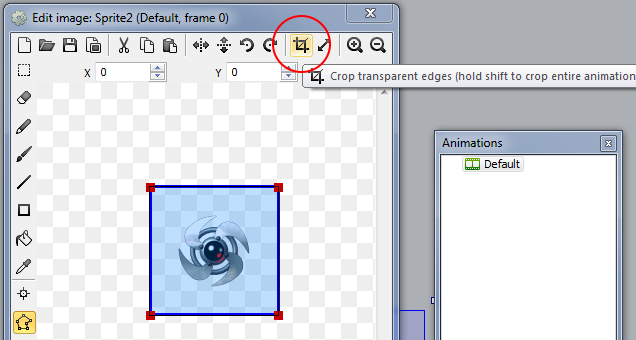
- El editor de imagen (Edit image): aquí puedes cambiar la imagen que se muestra del Sprite.
- El listado de animaciones (Animations): un sprite puede tener varias animaciones, por ejemplo un personaje podría tener: caminando, saltando, etc.
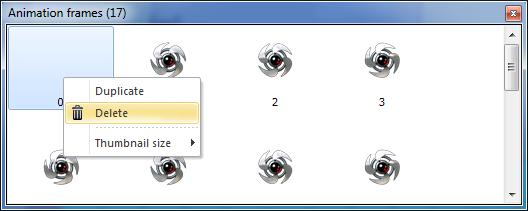
- Los cuadros de la animación (Animation frames): estas son las imágenes individuales de la animación que tengas seleccionada en el listado de animaciones.
Haz clic derecho en un espacio vacío de la ventana de cuadros de animación.
Elije la opción Import sprite strip...

Elije el archivo que guardaste antes (se llamaba strip_saucer_blades.png).
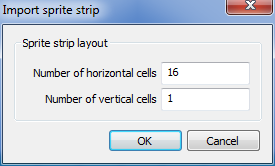
Luego te aparece esta ventana:

Ahora necesitas borrar el primer cuadro vacío. Haz clic derecho y luego elije Delete.

¿Recuerdas los bordes de colisón del player? Este objeto también los tiene y hay demasiado espacio entre los bordes y el objeto. En vez de mover los bordes (hay que hacerlo para cada cuadro de animación!), vamos a hacerlo automáticamente.
Presiona SHIFT y mientras tienes apretado SHIFT haz clic en el botón de Crop (mira la imagen de abajo).

Si no aprietas SHIFT sólo ajustará los bordes de colisión para el cuadro de animación actual y el resto quedarán mal.
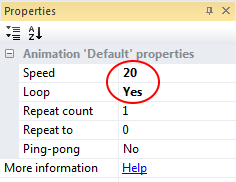
Ahora haz clic en la animación Default de la lista de animaciones (la ventana con título Animations). Fíjate en la barra de propiedades que se muestran las propiedades de esa animación. Cambia Speed a 20 (para que pase de un cuadro a otro de la animación más rápido) y cambia Loop a Yes (cuando llegue al último cuadro de la animación volverá al primero).

Ahora cierra alguna de las
ventanas de animación (se cierran las 3) y prueba el juego.
¡El objeto nuevo se ve bastante amenazante!
Ahora necesitamos sacar al enemigo del area visible del layout. Déjalo por arriba del fondo.
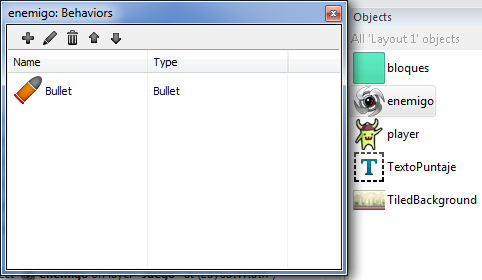
Ahora haz clic en el objeto nuevo en la barra de objetos (debería llamarse Sprite 1 o similar). Hazle clic derecho y elije Rename. Ponle enemigo.
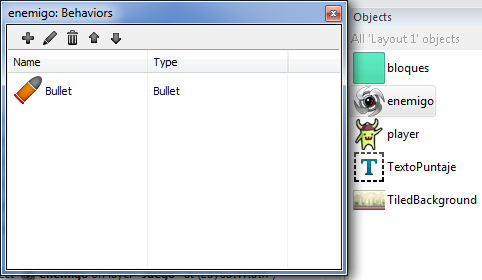
Haz clic derecho denuevo en enemigo y ahora elije Behavior. Agrega Bullet.

Ahora agrega un nueva variable global. Clic derecho en algún
lugar vacío del listado de eventos y elije Add
global variable. En el nombre pon TiempoNuevoEnemigo
y en el valor pon 5.

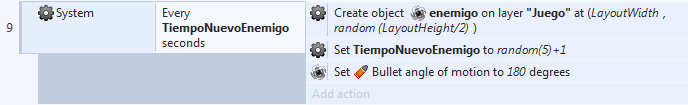
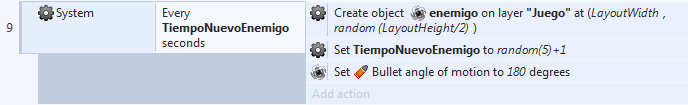
Luego agrega un nuevo evento. Para la condición elije System y Every X seconds. En el intervalo pon TiempoNuevoEnemigo.
Esto significa que cada vez que pase el número de segundos indicado en TiempoNuevoEnemigo se va a ejecutar esta condición.
Agrega una acción con System, luego Create Object, elije enemigo, en layer escribe "Juego" y en X pon LayoutWidth y en Y pon random (LayoutHeight/2) Esto hará que se cree un enemigo en el border derecho del layout y en la mitad de arriba.
Agrega una acción más: System, luego Set value. En la ventana elije la variable TiempoNuevoEnemigo y en Value pon random(5)+1 Esto hará que el próximo enemigo se cree entre 1 a 6 segundos más tarde.
Agrega una acción más: Elije bloques, luego Set angle of motion. En la ventana en Angle pon 180 Esta acción ya sabes qué hace!

Prueba el juego.
Ahora falta hacer que el enemigo mate al player al tocarlo.
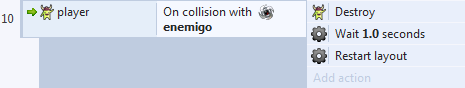
Agrega un evento, elije player, luego On collision with another object. Elije enemigo.
Agrega tres acciones:
Ahora necesitamos sacar al enemigo del area visible del layout. Déjalo por arriba del fondo.
Ahora haz clic en el objeto nuevo en la barra de objetos (debería llamarse Sprite 1 o similar). Hazle clic derecho y elije Rename. Ponle enemigo.
Haz clic derecho denuevo en enemigo y ahora elije Behavior. Agrega Bullet.


Luego agrega un nuevo evento. Para la condición elije System y Every X seconds. En el intervalo pon TiempoNuevoEnemigo.
Esto significa que cada vez que pase el número de segundos indicado en TiempoNuevoEnemigo se va a ejecutar esta condición.
Agrega una acción con System, luego Create Object, elije enemigo, en layer escribe "Juego" y en X pon LayoutWidth y en Y pon random (LayoutHeight/2) Esto hará que se cree un enemigo en el border derecho del layout y en la mitad de arriba.
Agrega una acción más: System, luego Set value. En la ventana elije la variable TiempoNuevoEnemigo y en Value pon random(5)+1 Esto hará que el próximo enemigo se cree entre 1 a 6 segundos más tarde.
Agrega una acción más: Elije bloques, luego Set angle of motion. En la ventana en Angle pon 180 Esta acción ya sabes qué hace!

Prueba el juego.
Ahora falta hacer que el enemigo mate al player al tocarlo.
Agrega un evento, elije player, luego On collision with another object. Elije enemigo.
Agrega tres acciones:
- Elije player, luego Destroy.
- Elije System y luego Wait, dale 1 segundo.
- Finalmente agrega System y luego Restart layout.

Listo!
Prueba tu juego. Ya está listo.
Si quieres revisar cómo me quedó a mí el nivel, puedes bajar aquí el archivo .capx con mi proyecto del juego. Le agregué dos eventos que soliconan un pequeño detalle: cuando juegas mucho rato el personaje se va moviendo a la izquierda (es un problema de cómo funciona Platform).
Algunas ideas para mejorar tu juego:
- agregar más enemigos, podrías hacer que se mueven en el eje Y con el comportamiento Sine.
- puedes agregar nubes en el layer de Fondo. Y podrías hacer que se vayan moviendo a la izquierda con el comportamiento Bullet.
- Puedes cambiar las imágenes de los bloques por algo más interesante, como por ejemplo ventanas de un edificio.
- Animar al personaje.