Instalar Construct 2
Si tu computador no tiene instalado Construct, obtén una copia de la última versión de Construct 2 aquí y luego instálalo.
Primeros pasos
Ahora que ya lo tienes instalado, inicia Construct 2. Haz clic en el botón File (archivo) y selecciona New (nuevo).

En el cuadro de diálogo haz clic en New empty project (proyecto nuevo vacío) y luego en Open (abrir).
Ahora deberías ver un layout (diseño) vacío, es la vista de diseño donde crearás y pondrás los objetos. Este layout sería como un nivel del juego o una pantalla de menú.
Ahora grabemos el proyecto, puedes hacerlo con File / Save (grabar). Te recomiendo crear una carpeta en el escritorio que incluya tu nombre, por ejemplo "Proyectos Construct JUAN". Luego dale un nombre a tu proyecto, por ejemplo "Plataformero".
Cuando grabes el proyecto, Construct 2 mantendrá todos los archivos del proyecto dentro de un sólo archivo .capx con el nombre que escojas.
Crear Layers
En un juego de plataformas típicamente tenemos tres capas de objetos:
- El fondo: las imágenes de montañas, cerros, etc. Cosas que están lejos y que son decorativas.
- Plataformas: son los objetos sobre los que podemos saltar y correr
- UI (User Inteface) o Interfaz de Usuario: son los textos del juego que van por sobre todo, por ejemplo, las vidas, el puntaje, mensajes de ayuda, etc.
Para poner los objetos ordenadamente vamos a crear tres layers (capas).
Los layouts pueden tener múltiples layers (capas) que puedes usar para agrupar objetos. Imagina que la capas son láminas de vidrio apiladas una encima de otra con objetos pintados en cada una. Esto te permite organizar rápidamente cuales objetos se verán por encima de otros, ocultar una capa y todos sus objetos, bloquearlas, aplicarles efectos y mucho más. Por ejemplo, en este juego, queremos que todo (personaje, fantasmas, balas) se muestren por encima del fondo, así que crearemos una nueva capa para los nuevos objetos.
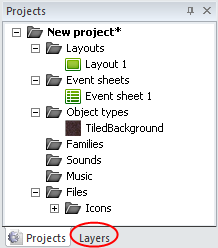
Para gestionar las capas, clic en Layers (Pestaña capas) que normalmente está junto a la derecha al medio al lado de Projects ( Proyectos).

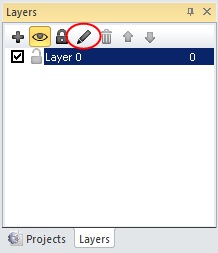
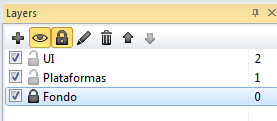
En la lista deberías ver Layer 0 (Construct 2 cuenta desde cero, y no desde uno, ya que la mayoría de los lenguajes de programación funcionan así). Haz clic en el icono del lápiz para renombrarla a Fondo, ya que será nuestra capa de fondo.

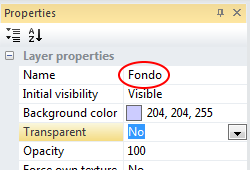
Haz clic en el layer "Fondo " que acabas de renombrar. Fíjate que a la izquierda de Construct aparecen en la barra de "Properties" las propiedades de "Fondo". Cambíale el color a un celeste (como de cielo). Asegúrate que la propiedad Transparent (transparente) esté en No.

Por último, vuelve a la barra de Layers, haz clic en Fondo y luego en el icono del pequeño candado para bloquear esa capa. Esto significa que no podrás seleccionar nada de esa capa. Esto es conveniente para nuestro fondo, ya que sino sería muy fácil seleccionarlo accidentalmente y realmente no necesitamos editarlo de nuevo. No obstante, si necesitas hacerle cambios de nuevo, puedes hacer clic de nuevo en el candado para desbloquearlo.
Ahora haz clic en el icono "+" (añadir) para agregar una nueva capa y cámbiale el nombre a Plataformas.
En la barra de propiedades, cambíale la propiedad Transparent a Yes. Esto es para que cuandopongamos algo en la capa de Fondo, se pueda ver, de otro modo la capa Plataformas taparía a Fondo.
Finalmente haz clic en el icono "+" (añadir) para agregar una nueva capa y cámbiale el nombre a UI.
Las casillas de verificación te permiten ocultar las capas en el editor, pero no lo necesitamos hacer ahora. Tus layers debieran verse así:

Agregar Objetos
Aquí tienes las imágenes de las plataformas - guárdalas en tu computador (hazles click derecho encima y guárdalas en la carpeta de tu proyecto).




Ahora selecciona el layer Plataformas en la barra de layers. De ese modo, cuando agreguemos objetos van a quedar sobre esa capa.
Necesitamos agregar un Sprite a nuestro juego. Hay varias maneras de hacerlo:
- la manera larga es hacer doble clic en el layout, luego elegir Sprite, luego clic en el layout, luego clic en Abrir imagen (en el editor de imagen del Sprite), luego cerrar el editor y luego cambiarle de nombre.
- la manera corta (y la que ocupo yo): desde un explorador de archivos de windows arrastra la imagen hasta el layout. Inmediatamente se crea un Sprite con el nombre del archivo!
Agrega los 4 sprites, cada uno con las imágenes de arriba.
Debería verse así al terminar:
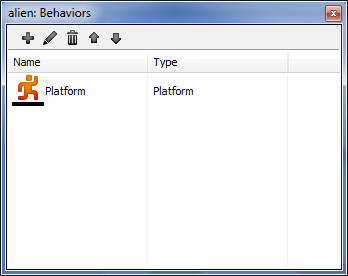
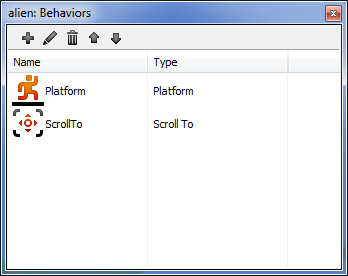
Haz clic sobre alien en la barra de objetos (a la derecha). Ahora hazle clic derecho, y luego elije la opción Behaviours. En el cuadro de Behaviours haz clic en el ícono "+" y elije Platform. De este modo, le decimos a Construct que nuestro personaje debe comportarse como un personaje de juego de plataformas (debe poder saltar entre plataformas).

Ahora haz clic en el pequeño icono 'ejecutar' (es un botón parecido a un "play") en la ventana de la barra de título - debería iniciarse un navegador mostrando el layout con el fondo
¿Qué pasó?
Nuestro pequeño amigo alien cayó al fondo del juego. Es porque nos falta decirle a Construct que el pasto debe comportarse como una plataforma!
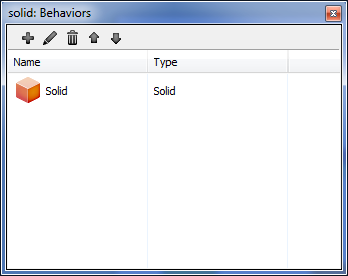
Haz clic sobre el objeto solid en la barra de objetos (a la derecha). Esta será nuestra plataforma, necesitamos que sea sólida de modo que al poner al personaje arriba, se quede encima. Hazle clic derecho a solid y elije Behaviours. Luego agrega el comportamiento Solid.

En el layout verifica que el pasto esté debajo de nuestro personaje (cómo en la imagen de más arriba).
Vuelve a probar el juego.
Ahora si se queda parado arriba del pasto! Prueba a ocupar las flechas para mover al alien.
Puedes cerrar las ventanas de Behaviour abiertas.
Ahora haz clic sobre el objeto jumpthru en la barra de objetos (a la derecha).
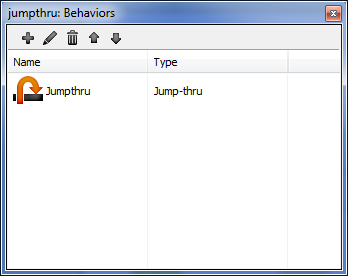
Hazle clic derecho a jumpthru y elije Behaviours. Luego agrega el comportamiento JumpThru.

Hazle clic derecho a moving y elije Behaviours. Luego agrega el comportamiento Solid. Además, esta vez agrega el comportamiento Sine. Este último comportamiento Sine, hace que la plataforma se mueve en un movimiento sinusoidal (es decir que se mueve como la función trigonométrica seno, si no sabes lo que es no importa, lo que importa es que se ve bien el movimiento).
Vuelve a probar el juego.
¿Qué pasa ahora?
El bloque moving se está moviendo horizontalmente. Puedes saltar sobre él y te desplazas encima. Mientras que le bloque jumpthru te permite pasar a través de él y quedarte arriba. Este último es más difícil de probar, porque puede haber quedado muy arriba.
¡Vamos ahora a crear el nivel!
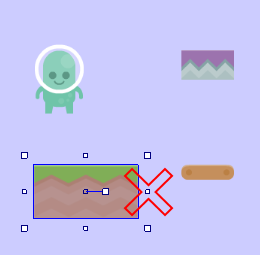
Haz clic sobre el bloque solid en el layout. Necesitamos poner más de estos bloque en el nivel. Una manera podría ser alargar el bloque hacia la derecha, tomandola por uno de los puntos blancos que la rodean (como en la imagen de abajo) pero no te lo recomiendo, porque la imagen se deforma.
A propósito si quieres girar el bloque puedes tomar el punto blanco que esta cerca del centro, éste te permite rotar la imagen. Prueba a hacer ambas cosas y para deshacerlas presiona CTRL-Z o el botón Undo de la barra de botones superior.

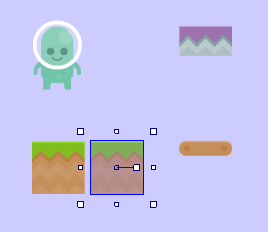
Lo que vamos a hacer para copiar los bloque es hacer clic en el bloque solid y apretar CTRL. Mientras aprietas CTRL mueve el bloque solid. ¡Se hace una copia!

Para que los bloques queden bien alineados y no queden espacios entre ellos, vamos a activar una opción especial. En el menú superior elije la opción View y luego activa la opción Snap to grid. Además, cambia Grid width y Grid height a 70 (70 es el alto y ancho de nuestro pasto). Lo que hace esta opción es que al mover un sprite se ajustará a una grilla invisible (puedes hacer que se vea con Show grid) de 70x70.
Ahora mueve un poco todos los bloques y a nuestro alien para que se ajusten a la grilla.
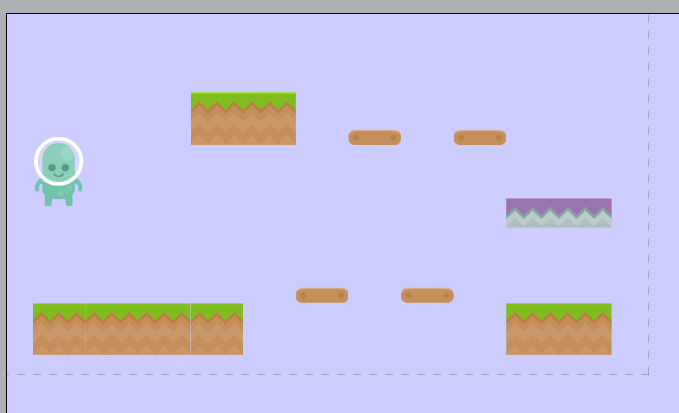
Ahora copia bloques y muevélos para que te quede un nivel como el siguiente:

Todavía hay muchas cosas que arreglar. El alien no apoya bien sus pies sobre el pasto y si te sales de la pantalla no tienes como volver.
A propósito, las líneas punteadas que se ven en el layout son el tamaño de la pantalla. Lo que dibujes fuera no se va a ver. Arreglemos eso primero.
Haz clic sobre alien en la barra de objetos (a la derecha). Ahora hazle clic derecho, y luego elije la opción Behaviours. En el cuadro de Behaviours haz clic en el ícono "+" y elije Scroll To.

Vuelve a probar el juego. ¡Ahora la cámara sigue a nuestro personaje!
Ahora puedes ocupar todo el layout para crear el nivel.
Mantén pulsada la tecla control y mueve la rueda del ratón hacia abajo para alejar la imagen. Otra forma de hacerlo es hacer clic en View / zoom out (ver - alejar) un par de veces. También puedes mantener pulsada la barra espaciadora o el botón central del ratón para desplazarte por el layout.
Pulsa control+0 o haz click en View / Zoom to 100% para volver a la vista normal.
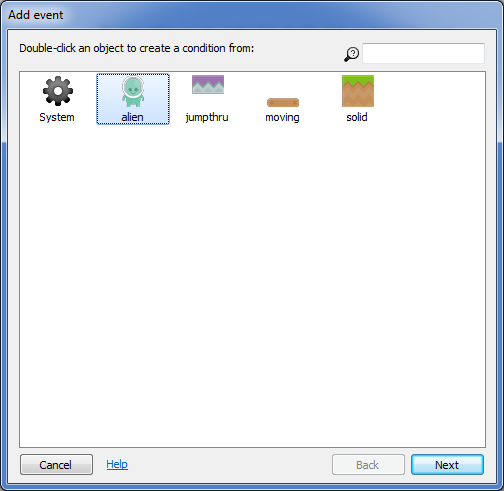
Vamos a arreglar que cuando caiga el personaje vuelva a comenzar. Selecciona la pestaña de eventos Event Sheet 1. Haz doble clic encima o donde dice Add event para agregar un evento. Clic en alien. Luego Next.

Ahora elije Compare Y (está abajo de la lista en Size & Position, para buscar tambien puedes escribir en el campo de texto de arriba a la derecha). Luego Next.
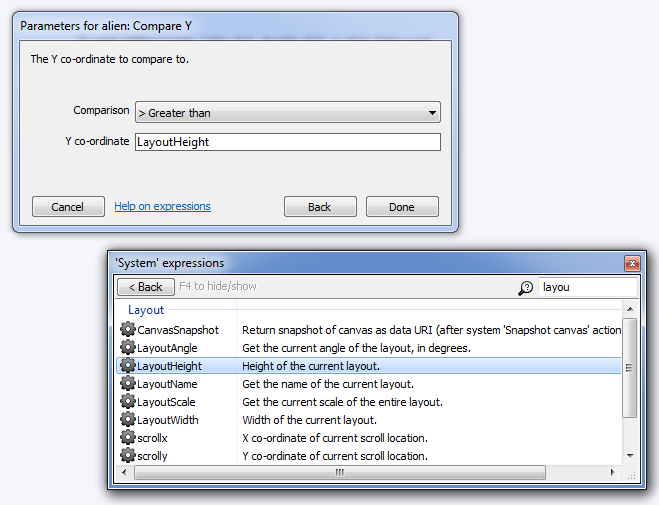
En el campo Comparison elije > Greater than.
Luego pon el curso en el campo siguiente. Fíjate que hay una ventana cerca que se llama "Objects with expressions". Esta ventana nos ayuda a encontrar valores de los objetos. Necesitamos encontrar el alto del layout. Haz clic en System y luego en LayoutHeight. Para buscar también puedes escribir en el campo de texto de arriba a la derecha (como abajo).

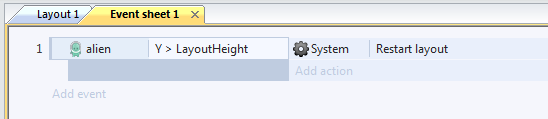
Ahora vamos a agregar una acción para este evento. Haz clic en Add action al lado del evento que acabas de agregar. Luego haz clic en System y luego en Restart layout.
Tu evento debería quedar así:

Ahora prueba el juego. Cuando te caes fuera del área de juego, vuelve a comenzar el juego.
¿Te has fijado que el alien mete sus patitas dentro del bloque de pasto y que a veces se queda atrapado en los bordes de los bloques?
Esto es porque están mal definidos sus bordes de colisión. Vamos a corregir eso ahora.
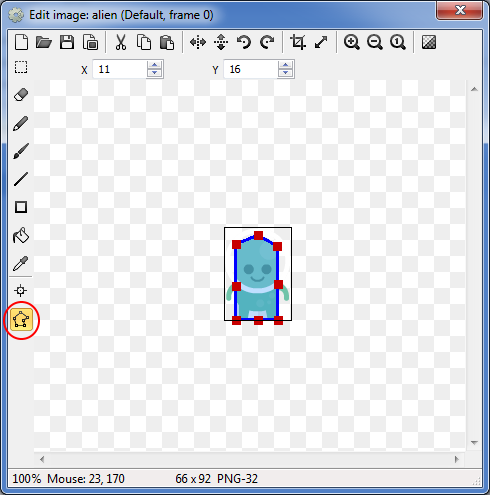
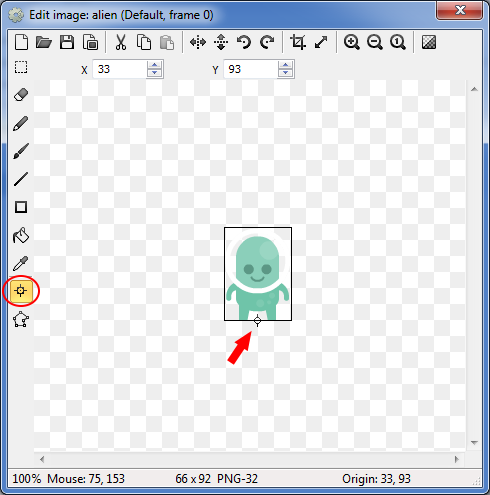
Haz doble clic sobre alien en la barra de objetos (a la derecha). Se abrirán varias ventanas. La que nos interesa es el editor de imágenes (el título de la ventana es Edit image: alien).
En esta ventana podemos cambiar las propiedades de la imagen del alien, incluidos sus bordes de colisión.
Haz click en último ícono de la izquierda (Set collsion polygon).

Las líneas azules son las que determinan los bordes del objeto para detectar colisiones. Deben estar rodeando lo más cerca posible al objeto. En este caso dejamos fuera los brazos porque no queremos que se quede colgando de ellos en las plataformas.
Ahora haz clic en el ícono de arriba del que apretaste recién (se llama Set origin and image points). Verás una cruz sobre la mitad del alien. Haz clic entre las piernas del alien y lo más pegado al borde de abajo.

Esto último que hicimos es
poner el origen del alien en sus pies. El origen es la
coordenada de la imagen sobre la cual Construct hace
cálculos o modificaciones. No te preocupes por el momento no
lo usaremos, pero te puede servir cuando más adelante hagas
que un personaje gire sobre si mismo y el giro se esté
haciendo respecto de un punto que no es el que querías.
Cierra el editor de imagen y prueba el juego. Ahora las colisiones entre el alien y las plataformas están mucho mejor.
Ahora haz clic sobre alien en la barra de objetos. Fíjate en la barra de propiedades a la izquierda. Son las propiedades del alien. Mira las propiedades en la sección Behaviors / Platform. Estas son las propiedades del comportamiento de plataformas. Prueba a cambiar la gravedad (Gravity), por ejemplo pon un valor 4000 y haz correr el juego. Luego cambia a un valor menor (por ejemplo 500) y prueba a ver qué pasa. Modificando ese valor y la posición de los bloques puedes crear juegos ¡totalmente distintos!
Cierra el editor de imagen y prueba el juego. Ahora las colisiones entre el alien y las plataformas están mucho mejor.
Ahora haz clic sobre alien en la barra de objetos. Fíjate en la barra de propiedades a la izquierda. Son las propiedades del alien. Mira las propiedades en la sección Behaviors / Platform. Estas son las propiedades del comportamiento de plataformas. Prueba a cambiar la gravedad (Gravity), por ejemplo pon un valor 4000 y haz correr el juego. Luego cambia a un valor menor (por ejemplo 500) y prueba a ver qué pasa. Modificando ese valor y la posición de los bloques puedes crear juegos ¡totalmente distintos!
Ahora vamos a agregar instrucciones al juego.
Selecciona la pestaña Layout 1 para volver a editar el layout.
Volvamos a la barra de Layers que usamos al principio. Seleccióna la capa UI (recuerda que esto la hace la capa activa).
La barra de Propiedades debería mostrar sus propiedades. Ajusta la propiedad Parallax a 0,0. Por defecto, los layers se desplazan junto la cámara. Para mantener esta capa en pantalla usamos el ajuste de capa Parallax.
Normalmente el parallax sirve para hacer que diferentes capas se desplacen a velocidades diferentes y con eso dar la idea de que están a distintas distancias de la cámara. Por ejemplo, en juegos de carrera 2D, los cerros que están al fondo se mueven más lento que las capas de más adelante paradar la idea que están más atrás.
En tu juego más adelante podrías poner nubes o cerros lejanos en la capa Fondo y luego si le pones un parallax de 50,50 se moverá más lento que tus plataforma, dándo la sensación de que están más lejos.
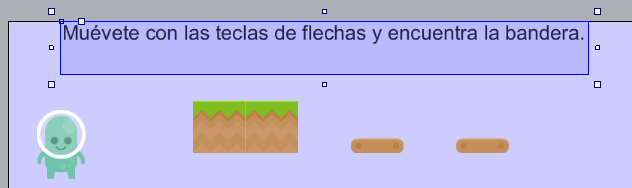
Doble clic en algún sitio del layout para colocar un nuevo objeto. Esta vez elige el objeto Text (texto). Sitúalo en la parte superior del layout. En la barra de propiedades puedes clic en Font y elige un tamaño de letra más grande (por ejemplo 36). En el campo Text escribe las intsrucciones del juego, por ejemplo "Muévete con las teclas de flechas y encuentra la bandera." (¿donde están la bandera? En el próximo tutorial la pondremos).
Luego toma el borde del objeto Text y rediménsionalo para que tenga suficiente ancho para que entre suficiente texto.

Ahora prueba a diseñar un nivel que sea interesante. Que el alien tenga que pasar por varias partes hasta llegar hasta el otro extrema del layout.
En el próximo tutorial veremos como seguir avanzando en nuestro juego plataformero.