Añadir un layer (capa)
Bien, ahora vamos a añadir más objetos. Para evitar que seleccionemos sin querer el fondo de tiles, vamos a bloquearlo, haciéndolo no seleccionable. Usaremos el sistema de capas para hacerlo.
Los layouts pueden tener múltiples layers (capas) que puedes usar para agrupar objetos. Imagina que las capas son láminas de vidrio apiladas una encima de otra con objetos pintados en cada una. Esto te permite organizar rápidamente cuales objetos se verán por encima de otros, ocultar una capa y todos sus objetos, bloquearlas, aplicarles efectos y mucho más. Por ejemplo, en este juego, queremos que todos los objetos (personaje, fantasmas, balas) se muestren por encima del fondo, así que crearemos una nueva capa para los nuevos objetos.
Para gestionar las capas, clic en la pestaña Layers (capas) que normalmente está junto a la derecha al medio al lado de Projects ( Proyectos).

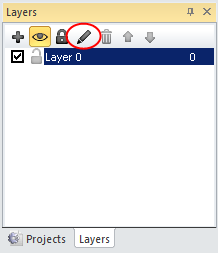
En la lista deberías ver Layer 0 (Construct 2 cuenta desde cero, y no desde uno, ya que la mayoría de los lenguajes de programación funcionan así). Haz clic en el icono del lápiz para renombrarla a Background (Fondo), ya que será nuestra capa de fondo.

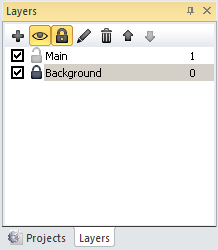
Ahora haz clic en el icono "+" (añadir) para agregar una nueva capa para el resto de objetos, y cámbiale el nombre a Main (Principal). Por último, haz clic en Background y luego en el icono del pequeño candado para bloquear esa capa. Esto significa que no podrás seleccionar nada de esa capa. Esto es conveniente para nuestro fondo, ya que sino sería muy fácil seleccionarlo accidentalmente y realmente no necesitamos editarlo de nuevo. No obstante, si necesitas hacerle cambios de nuevo, puedes hacer clic de nuevo en el candado para desbloquearlo.
Las casillas de verificación te permiten ocultar las capas en el editor, pero no lo necesitamos hacer ahora. La barra de Layers (capas) debería mostrarse así:

Ahora, haz clic en la capa 'Main' para que quede seleccionada en la barra de capas. Esto es importante porque la capa seleccionada es la capa activa. Todos los objetos nuevos serán colocados en la capa activa, así que sino está seleccionada, podríamos colocarlos en una capa equivocada. La capa activa se muestra en la barra de estado (abajo al medio) y también se muestra en un mensaje de ayuda cuando sitúa un nuevo objeto. Vale la pena mantenerse atento a estos mensajes.
Añadir los objetos de entrada (controles)
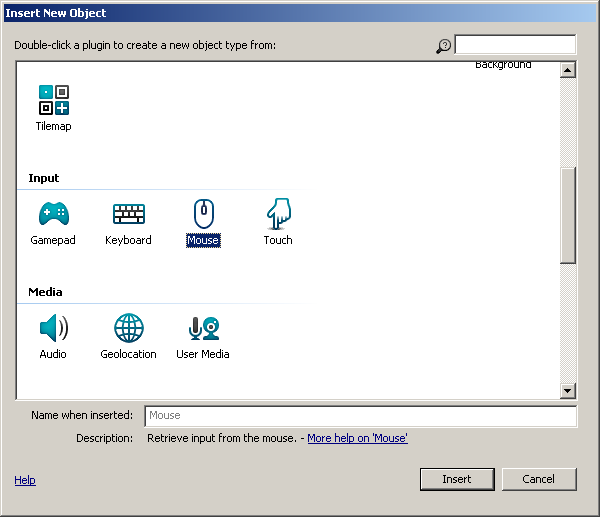
Presta atención de nuevo al layout. Haz doble clic para colocar un nuevo objeto. Esta vez, selecciona el objeto Mouse (Ratón), ya que necesitaremos interaccionar con el ratón. Repítelo para el objeto Keyboard (Teclado).

Nota: estos objetos no necesitan situarse en el layout. Está ocultos y funcionan automáticamente en todo el proyecto. Ahora nuestro proyecto acepta entradas de ratón y teclado.
Los objetos del juego
Ahora vamos a colocar los objetos del juego! Esta es la parte más entretenida. Aquí tienes las imágenes - guárdalas en tu computador tal como lo hiciste con la imagen del fondo (hazles click derecho encima y guárdalas en la carpeta de tu proyecto).
Jugador:

Monstruo:

Bala:

y Explosión:

Para cada uno de estos objetos usaremos un objeto de tipo sprite. Ese tipo de objeto permite mostrar una imagen y moverla alrededor, rotar o redimensionar, además de varias otras funcionalidades útiles para juegos, como por ejemplo, detectar cuando un Sprite choca a otro. Los juegos, generalmente, están compuestos en su mayoría de sprites. Colocaremos cada uno de los cuatro objetos anteriores como sprites. El proceso es similar a lo que hicimos con el fondo:
1. Doble clic en el layout para colocar un objeto nuevo.
2. Doble clic en el objeto Sprite.
3. Cuando el puntero del ratón se convierte en una cruz, haz clic en cualquier lugar del layout. El mensaje de ayuda debería mostrar Main. (Recuerda que esta es la capa activa.)
4. Se muestra el editor de imágenes. Haz clic en el botón de abrir (ícono de una carpeta) y carga una de las cuatro imágenes.
5. Cierra el editor de imágenes, lo que guarda los cambios. Deberías poder ver el objeto en el layout.
Nota: una forma rápida de colocar objetos sprite es arrastrar y soltar el archivo de imagen desde Windows al área del layout. Construct 2 creará automáticamente un sprite con esa imagen. Pruébalo ahora!
Mueve los sprites de bala y explosión a algún lugar fuera de los límites del layout - no queremos verlos cuando comience el juego.
Tus objetos puede que se llamen Sprite, Sprite2, Sprite3 y Sprite4. Esto no es muy útil porque con muchos objetos crearía confusión para identificarlos. Renómbralos a algo más apropiado como player, monster, bullet y explode. Puedes hacerlo seleccionando el objeto y cambiando la propiedad Name (Nombre) en la barra de propiedades.

También puedes cambiar el nombre haciendole dos clics en el Sprite en la barra de Objects. Tienes que hacerle clic, esperar un segundo y luego otro clic.