Aprender Novelty
1) Primero bajar e instalar Novelty: http://www.visualnovelty.com
2) Familiarizarse con el programa.
Leer la documentación: http://www.visualnovelty.com/docs/
Dentro de la documentación la más importante es “Using Novelty” http://www.visualnovelty.com/docs/nov_index.html (es como para unas 4-6 horas).
3) Las historias en novelty se definen a través de acciones. El listado completo de acciones disponibles está definido en http://www.visualnovelty.com/docs/actions.html
4) Además para crear personajes ver NoveltyML http://visualnovelty.com/tutorials/2/
Recomendaciones generales para el uso de Novelty
Si bien Novelty es un programa con mucho desarrollo y potente, NUNCA SALIÓ DE BETA. Por lo tanto, son esperables errores. El programa puede colgarse sin mayor aviso y no posee un buen “historial de acciones” para deshacer cambios, por lo tanto se recomienda guardar frecuentemente y mantener un historial de versiones.
Al crear actores, guardar cada actor en un archivo .nml propio. Hemos visto que al guardar varios actores en un mismo nml genera comportamientos inestables al crear acciones (por ejemplo, no lee correctamente los estados).
Finalmente, es muy útil conocer el lenguaje xml. (http://www.w3schools.com/xml/) tanto el archivo de historia (.nov) y los archivos de recursos (.nml) son guardados en este formato y entenderlo permite solucionar rápidamente errores en la edición o bugs inesperados.
Engine Móvil
Este engine permite cargar historias creadas en novelty en tablets y smartphones. El engine está en continuo desarrollo y permite en esta versión inicial un subconjunto de las funcionalidades de Novelty.
La estructura básica de Chapters y Pages está soportada. Se soportan transiciones de página de tipo Color y Flash, ambas sólo con wait=true
Acciones Soportadas
Este es un listado de las acciones soportadas por el engine móvil.
Debes haber leído la documentación para saber de qué se trata cada una. (Sólo se mencionan posibles limitaciones).
Dialogue / paragraph
Wait (Until video ends no soportado)
Enter Actor & Withdraw Actor. (Vocals no soportado) No se puede hacer un Withdraw Actor y Enter Actor animados seguidos (sin espera) del mismo actor.
Show Menu. Sólo se soportan botones de tipo Image. Los botones pueden tener Condition. Los eventos soportados para los botones son:
Do nothing
Change page
Go to label
Set variable
Change background
Branch. Los eventos soportados para When true y When false son:
Do nothing
Change page
Go to label
Set variable
Go to page
Label
Go to label
Change state (Sólo para actores)
Shake camera
Shake object (Sólo para actores)


Creación de Contenido
Uno de los temas que menos está documentado y sin embargo es sumamente importante es la creación de contenido original (Fondos, actores, diálogos). Acá se detalla el proceso para agregar recursos originales que son soportados por el engine móvil. Los recursos soportados son:
Texture
Button
Menu
Border
Actor
Los recursos se agregan a través de NoveltyML Designer. (Desde Novelty: Menu > Launch NoveltyML Designer o presionar Ctrl+Alt+x)
Todos los recursos quedan guardados en la carpeta Assets de novelty. NoveltyML designer genera archivos nml con la especificación de cada recurso. Se puede generar un sólo nml con todos los recursos o organizarlos en varios. Se recomienda generar un nml por actor, hemos encontrados errores cuando se crean varios actores en un mismo nml.
Una estructura recomendada sería un archivo nml para texturas, borders, botones y menús, y un archivo nml por cada actor (con su textura correspondiente). Además es bueno usar alguna nomenclatura para nombrar los archivos, por ejemplo, un prefijo común (“juegoy_personajex”)
Si se desea generar un nml por recurso, notar que las texturas que se usan deben estar definidas en el mismo nml.

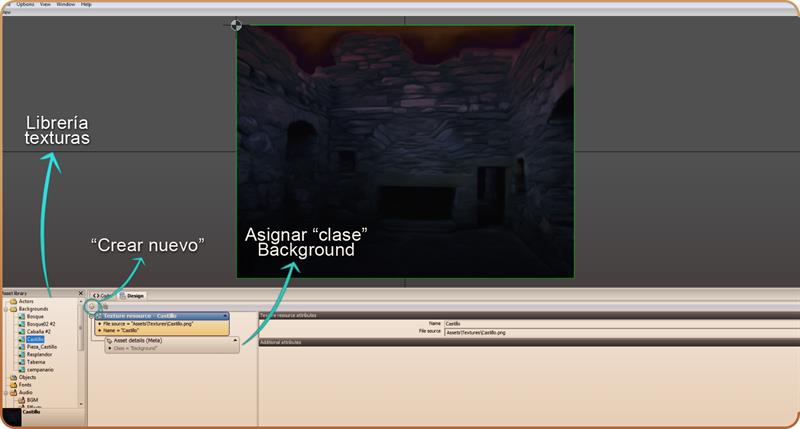
Texture
Las
texturas sirven como fondos de la escena, como cuadros de diálogo o
como simples decoraciones en la historia. Además son la base para crear
botones, borders y actores. Para agregar una textura, presionar > Create Texture resource from file...
El archivo de imagen será copiado a la carpeta Assets > textures.
Sólo es necesario ponerle un nombre (Name)
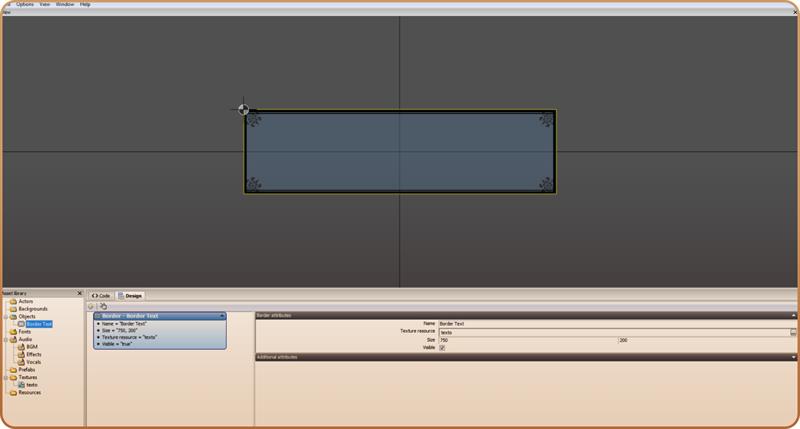
Border
Los borders son imágenes rectangulares que sirven principalmente como botones y cuadros de díalogos. Su particularidad es al ser escalados, las esquinas y los bordes no se deforman. Por ejemplo, una textura base de un borde puede ser
Y usado en la práctica, se puede ver así:
o así:
Para crear un border presionar > Create new object > Border. Ponerle nombre y seleccionar la textura.
Botones
Los
botones son usados dentro de menús. Un botón posee cuatro estados:
Default, Hover, Pressed y Disabled. Cada estado debe contener
exactamente una imagen de fondo y un Text. Para crear un botón primero
hay que crear cada una de las texturas necesarias para los cuatro
estados (usar una imagen por estado) Luego presionar > Create new object > Button. DefinirlEs obligatorio definirle un nombre y un tamaño.
Luego en cada estado agregar una Imagen y un Texto (Botón derecho sobre el estado Add Child > Image / Text (Native) )
Menús
Los menús sirven para interactuar con las historias, por ejemplo respondiendo preguntas o tomando decisiones. Para crear un menú primero hay que crear un botón. Cada menú puede tener sólo un botón. Dentro de la historia al agregar la acción Show Menu, se definen cuántos botones tiene el menú, el texto de cada botón y la acción que ejecuta cada botón.
Para crear un menú presionar >
Create new resource > Menu template. Luego definirle un nombre y
escoger el botón que corresponde. El elemento botón estará creado,
seleccionarlo y cambiar el atributo Button resource. Definir su tamaño
y el espaciado entre los botones.
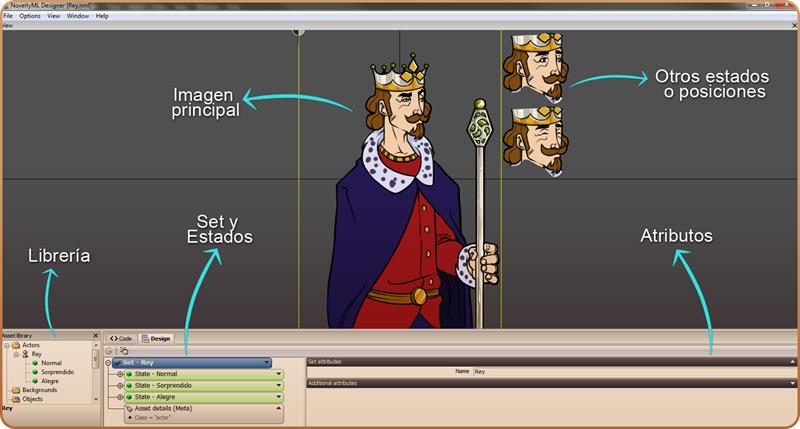
Actores
Este video enseña como crear un actor http://visualnovelty.com/tutorials/2/
Consideraciones al crear un actor:
El actor en su nodo raíz (Nodo Set) debe tener el atributo tamaño definido. Para agregarlo, si no lo tiene, botón derecho en el nodo raíz Set > Set attribute > Size
Los actores se crean a partir del objeto Image Set. Para que Novelty y nuestro engine móvil lo reconozca como actor, debe ser clasificado como tal. Para esto, botón derecho sobre nodo raíz Set > Classify... > as Actor
Los actores pueden tener todos los estados que se deseen, y cada estado puede estar compuesto por cuantos objetos Image se desee. Se recomienda tener una textura por actor.
Roadmap
Este es el listado de funcionalidades de Novelty que iremos agregando al Engine Amnesia:
Musica
Sonidos
Acciones de manipulación de objetos: Mover, cambiar visibilidad, mirror, flip,
Acciones de desplazamiento de cámara.
Zonas clickeables (Hotspots)