Ejemplo Práctico
Como se aconsejó en la sección "Aprender Novelty", descarga e instala el programa http://www.visualnovelty.com
Descarga además, este archivo que contiene elementos como actores, background y un archivo Novelty para que puedas guiarte. Directo de este link.....................
Copia los archivos .nvz de los actores y el archivo Background.nml a la carpeta "Assets" del programa Novelty.
Abre el programa, haz click derecho en Asset library y dale a "refresh asset library". Esto hará que se agreguen los nuevos elementos que copiaste en su librería. Ahora tienes lo necesario para desarrollar este ejemplo práctico.
Paso 1)
Presentación
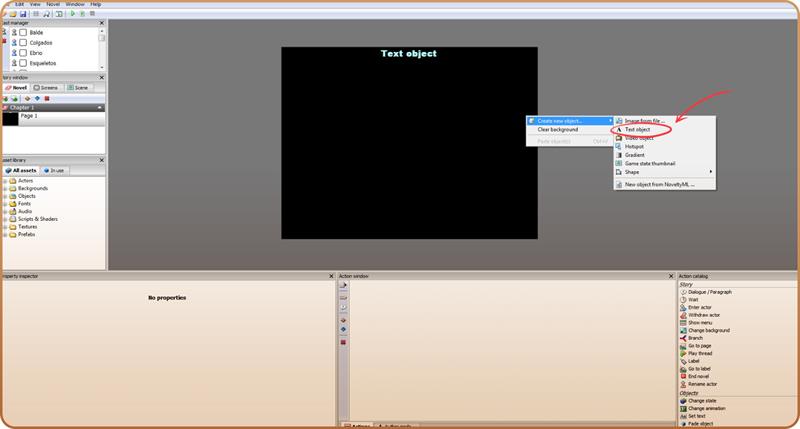
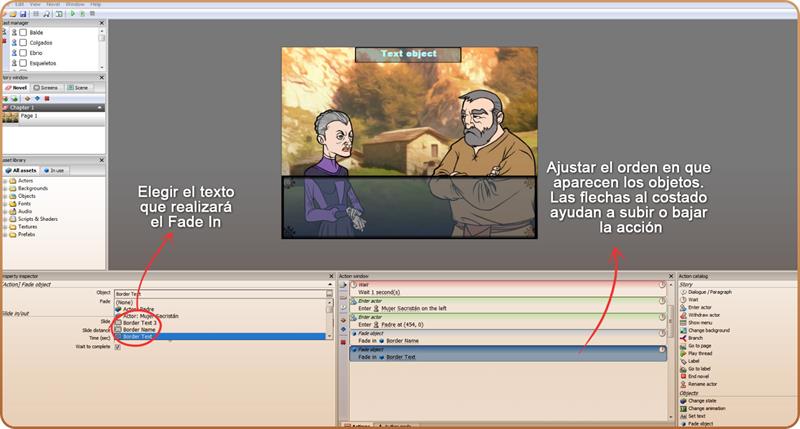
Además crearemos un texto más para usarlo como título de cada capítulo, escribiremos "Al día siguiente..." Para efectos de este ejemplo lo realizaremos de la siguiente manera: creamos un nuevo "text object" pero no le daremos ninguna propiedad de diálogo o nombre de personaje, sólo será un objeto al cual llamaremos a escena con la acción "Fade Object" en la sección "Action Catalog". Lo ubicaremos al centro de la escena.
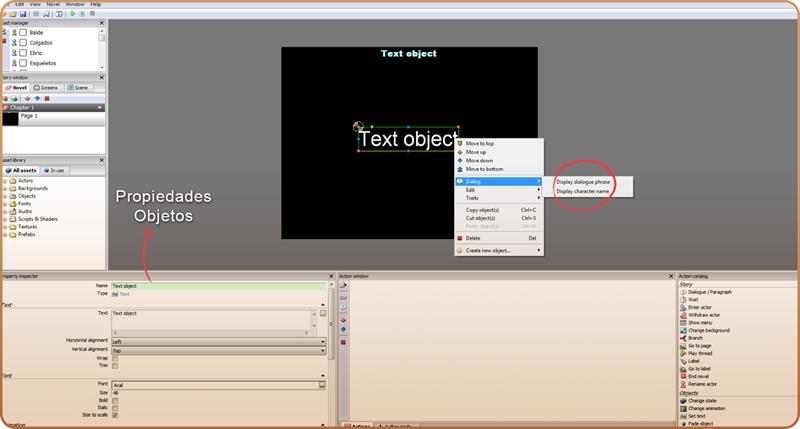
En las propiedades del objeto "Property Inspector" (lado inferior izquierdo) podemos asignarle un nombre para identificarlo, cambiar tamaño, color, alineación, efecto , etc.
Dale una ubicación y tamaño al bloque de texto, en ese objeto irán los diálogos de los personajes. Recuerda dar un nombre a cada uno de estos objetos para que sea más fácil asignar tiempos y propiedades de manera más ordenada.
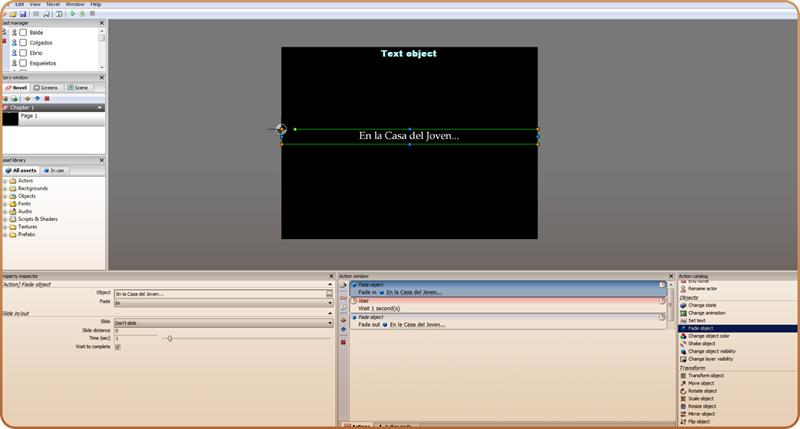
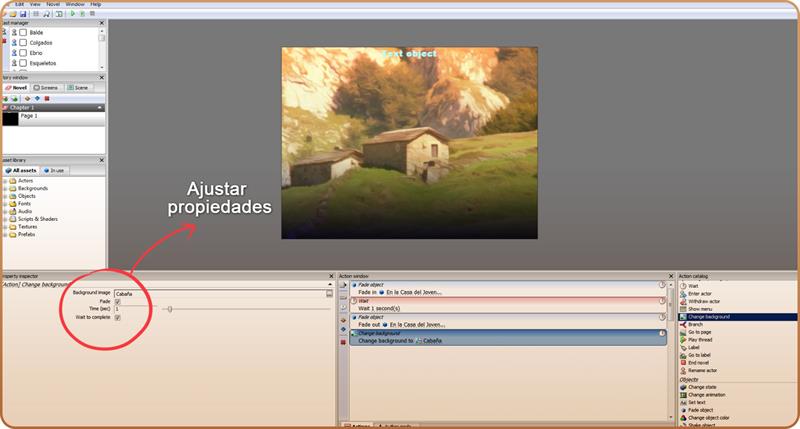
Vamos a "Action catalog" y hacemos doble click a "Fade Object". En propiedades le asignamos a que objeto queremos darle este efecto, en este caso al texto "En la casa del joven...", le damos la propiedad de Fade In, y seleccionamos "wait to complete" para que la animación se complete antes de que los demás eventos se ejecuten. Elegimos el tiempo de animación, en este caso 1 segundo y si queremos que el objeto haga un "Slice" mientras hace Fade In o no.
Si creemos que es necesario, podemos asignar una acción "wait", lo que permite detener los eventos por un tiempo asignado por nosotros mismos, lo cual se realiza en la sección "Property Inspector" (esquina inferior izquierda). Daremos doble click nuevamente a "Fade Object" y como la vez anterior le asignaremos el mismo text object ("En la casa del Joven...") pero con la diferencia que eligiremos "Fade Out", todo lo demás, tiempo de exposición de la animación, "wait to complete" y demás propiedades serán iguales que antes.

Paso 2)
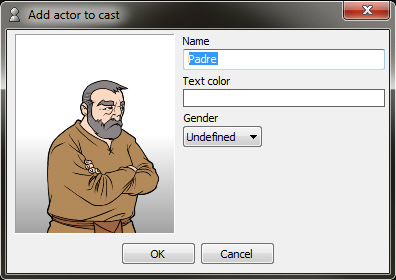
Este paso lo repetimos con los actores que necesitemos en nuestra historia.

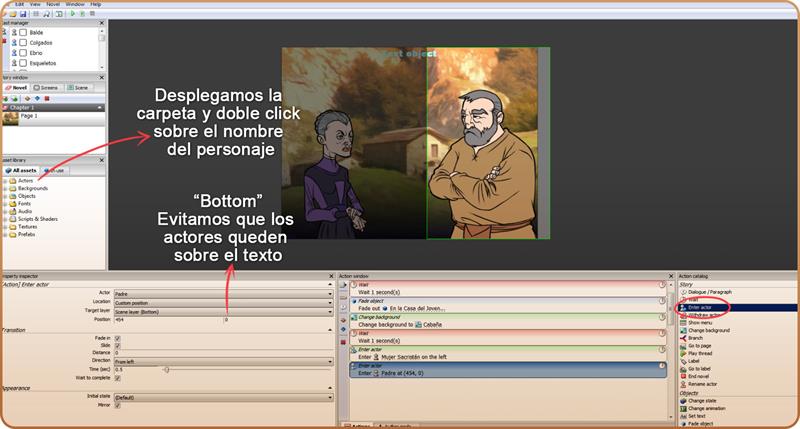
Con esto incluimos al actor a nuestra historia, ahora vamos a llamarlo y que entre en escena. En "Action Catalog" damos doble click a "Enter Actor", posteriormente en propiedades designaremos a que actor corresponde esta acción, en este caso elegimos a "Padre", y como en los demás casos, podemos ver su posición en pantalla, la animación, el tiempo, la dirección y ubicación desde donde sale. Si nuestro actor tiene más de algún estado, tanto corporal como el rostro (aspecto que veremos más adelante), podemos asignarle ese "gesto" en la sección "Initial State", que en este caso dejaremos en "Default", ya que su siguiente estado lo activaremos en otro momento de este ejemplo.

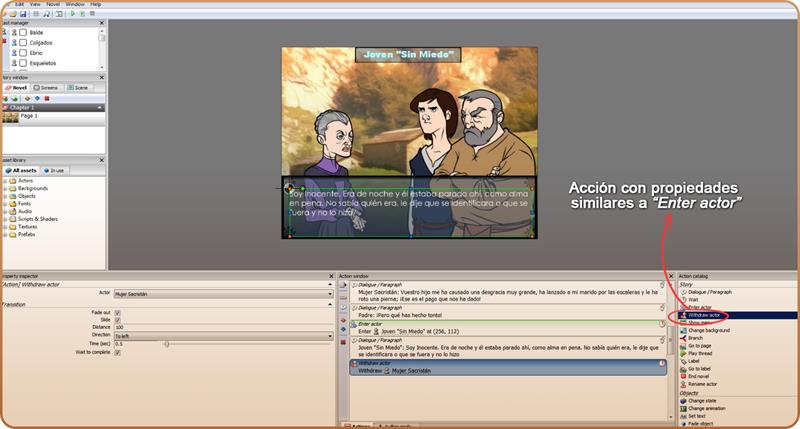
Para que un Actor salga de escena debemos elegir la acción "Withdraw Actor". Es una acción con propieades y variables similares a "Enter Actor", que probamos anteriormente, por ende debemos asignar el actor correspondiente para que se ejecute esta acción.
Paso 3)
Border Text
Al igual que con el título de este ejemplo, ajustaremos las propiedades de los bordes para que la acción "Fade Object"
los detecte como el elemento al que debe afectar. Si quieres que cada
brode aparezca por separado, uno tras del otro, acciona la opción de "wait to complete"
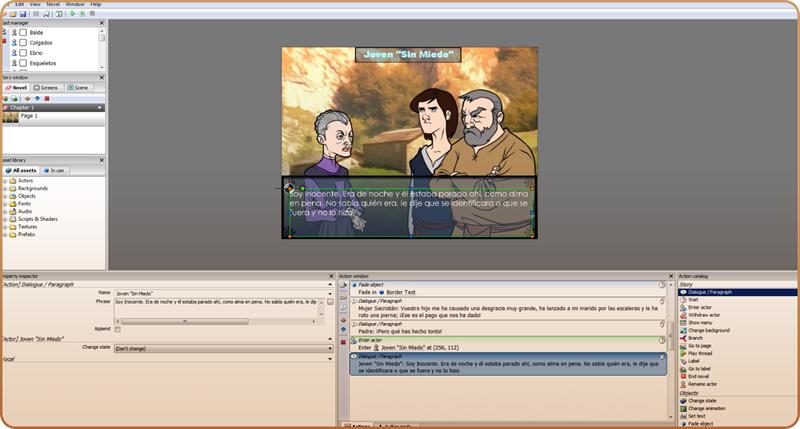
Diálogos
Es el tiempo de que nuestros personajes interactúen. Insertaremos un acción llamada "Dialogue/Paragraph" la cual genera la acción para que aparezca un diálogo en escena. En las propiedades debemos asignar quién dirá ese diálogo, para que así sea el texto correspondiente al personaje y además para que el objeto de texto (character name)que tenemos en la parte superior de la pantalla detecte al personaje y muestre su nombre. Dependiendo del personaje, si este cuenta con expresiones, cambios en la postura corporal (tema que veremos en la creación de Actores) podemos elegir qué postura o rostro muestre al aparecer su diálogo. Esta propiedad aparece en "Change State"
Realizaremos esta acción con cada diálogo que necesitemos, asignándole el personaje correspondiente.
Paso 4)
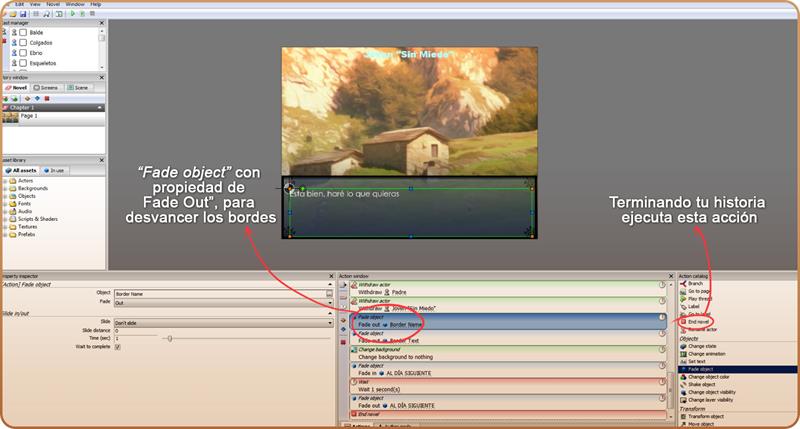
Detalles finalesComo consejo final, podemos desvanecer objetos, como los bordes, para que salgan de escena. Para ello usamos la acción "Fade object" y activamos la propiedad de "Out", dándole el tiempo y animación que queramos. Para finalizar, haremos doble click a la acción "End novel" dando por finalizada nuestra historia.

Con estas pocas herramientas ya podemos realizar una historia coherente con diferentes clímax e incluso finales. En los archivos que descargaste al empezar este tutorial, encontrarás un pequeño guión, con el cual nos basamos para realizar el ejemplo que se ha mostrado acá. Ya con lo ensayado puedes realizar ese guión completamente, siguiendo las instrucciones ya expuestas.
No olvides de revisar los tutoriales de la página de Novelty http://www.visualnovelty.com/help.html

Crear Assets
Ahora veremos la manera de crear actores, fondos y bordes usando la herramienta Designer que viene con Novelty.
Esta guía ayudará que puedas crear tus propios assets para incluirlos en tu historia. Novelty puede parecer un poco más difícil al moemnto de agregar arte o elementos a tu proyecto, pero es compensado con el orden y una mayor automatización del proceso de creación.
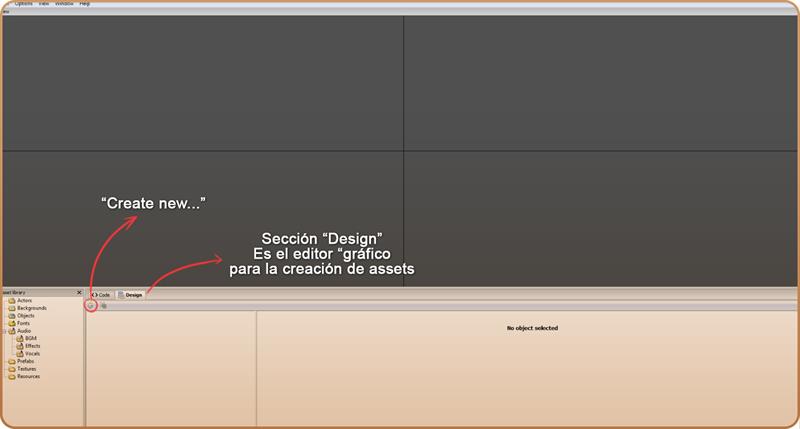
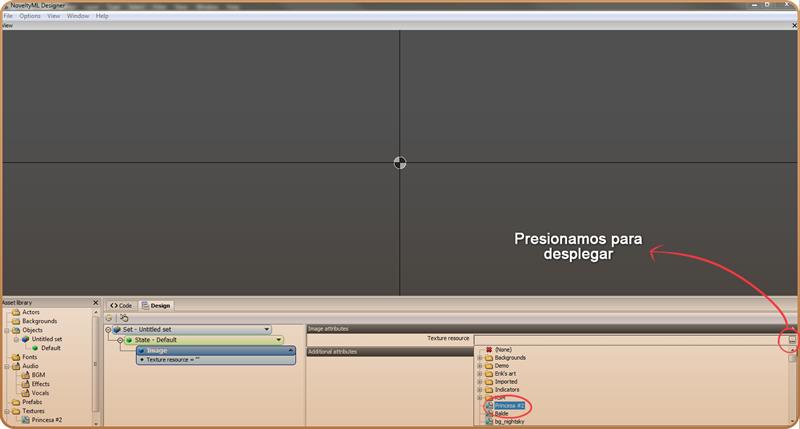
Abrimos Designer, lo primero que veremos será esta interfaz, en la parte inferior veremos dos pestañas, "Code" y "Design" que será, esta última, la que utilizaremos, así que debemos estar seguros de tener esa pestaña activada antes de empezar a trabajar.

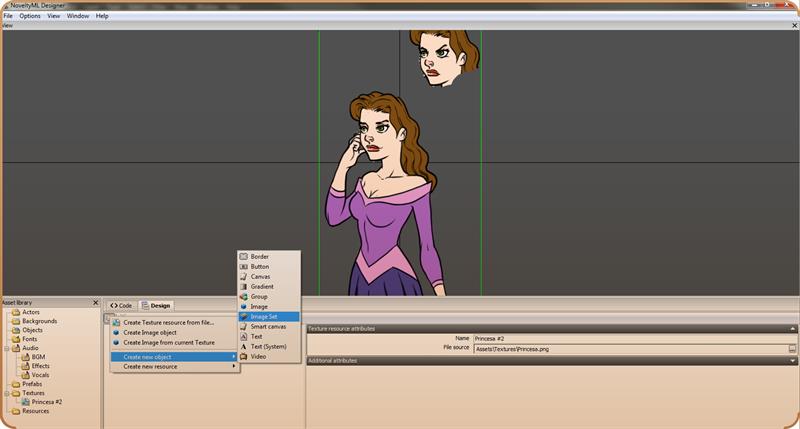
Elegimos nuestra imagen, volvemos a presionar "Create New", vamos a "Create New Object" y seleccionamos "Image Set". Se creará un nuevo subgrupo que dirá State- Default, click derecho sobre este, vamos a "Add child" y buscamos "Image".
En el costado derecho, en "image attributes" vamos a "Texture resoruce" y seleccionamos la imagen que estamos utilizando.
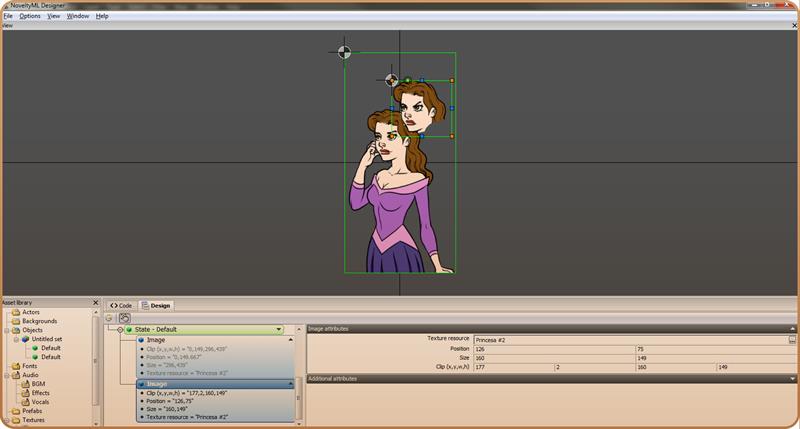
En este momento la imagen se mostrará completa, con todos los estados, pero queremos que esta primera parte sea el estado "normal" y para ello, no debe mostrarse el otro rostro. Es por eso que utilizaremos la herramienta "manipulate", hacemos click en ella y veremos que nuestra imagen será inscrita en un rectángulo con nodos y vértices. Esto nos permitirá editarla y moverla (Nota: para editar la imagen debemos manterner presionado CTRL + ALT y mover los nodos que necesitemos)
Ya tenemos listo el primer estado, ahora vamos por el segundo. Click derecho en la pestaña "State" y damos a duplicar, generará otro conjunto de pestañas con las mismas propiedades que la anterior, pero ahora queremos que sea el siguiente estado, por eso debemos elegir el otro rostro. Para lograr esto, debemos además duplicar la imagen, click derecho en la pestaña "image" y damos a "duplicate", creando otra pestaña exactamente igual debajo de la original. Es esta pestaña la que editaremos, debes fijarte que estás editando la que está abajo.
Utilizamos la herramienta "manipulate" y movemos los nodos y vértices hasta tener seleccionado sólo el rostro, verás que se ve de manera más opaca la imagen del cuerpo completo de personaje, mientras el rostro del otro estado está inscrito dentro de la selección que realizamos. Ahora sólo debemos mover la cara hacia el cuerpo para hacerla calzar , la imagen está lista.
Sólo queda nombrar a cada estado con un nombre específico, además hacemos
click derecho en la pestaña principal "Set" , vamos a "Classify" y
seleccionamos "Actor". Sólo queda guardar la imagen, ya hemos creado un
Actor.